Context Draw
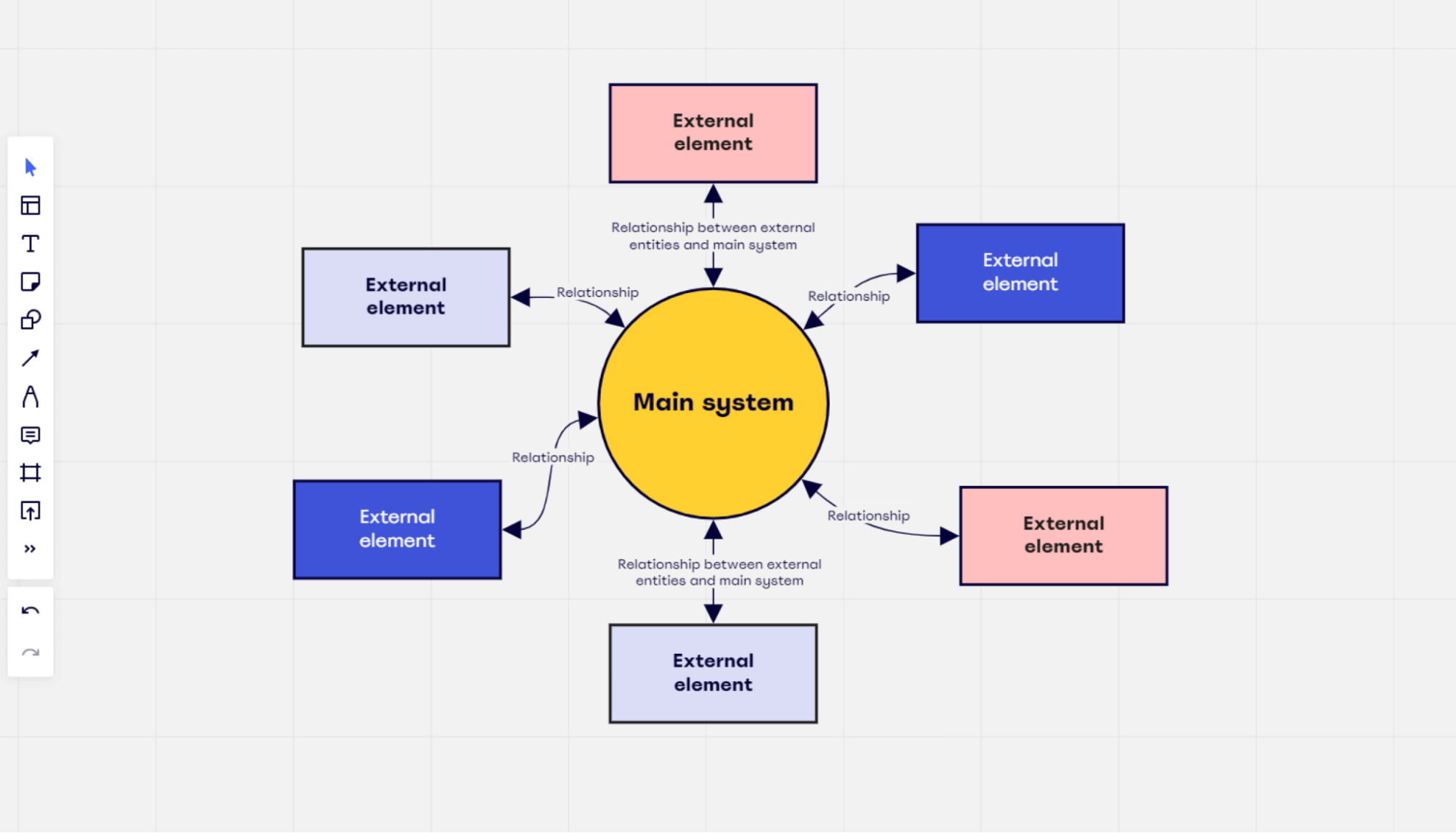
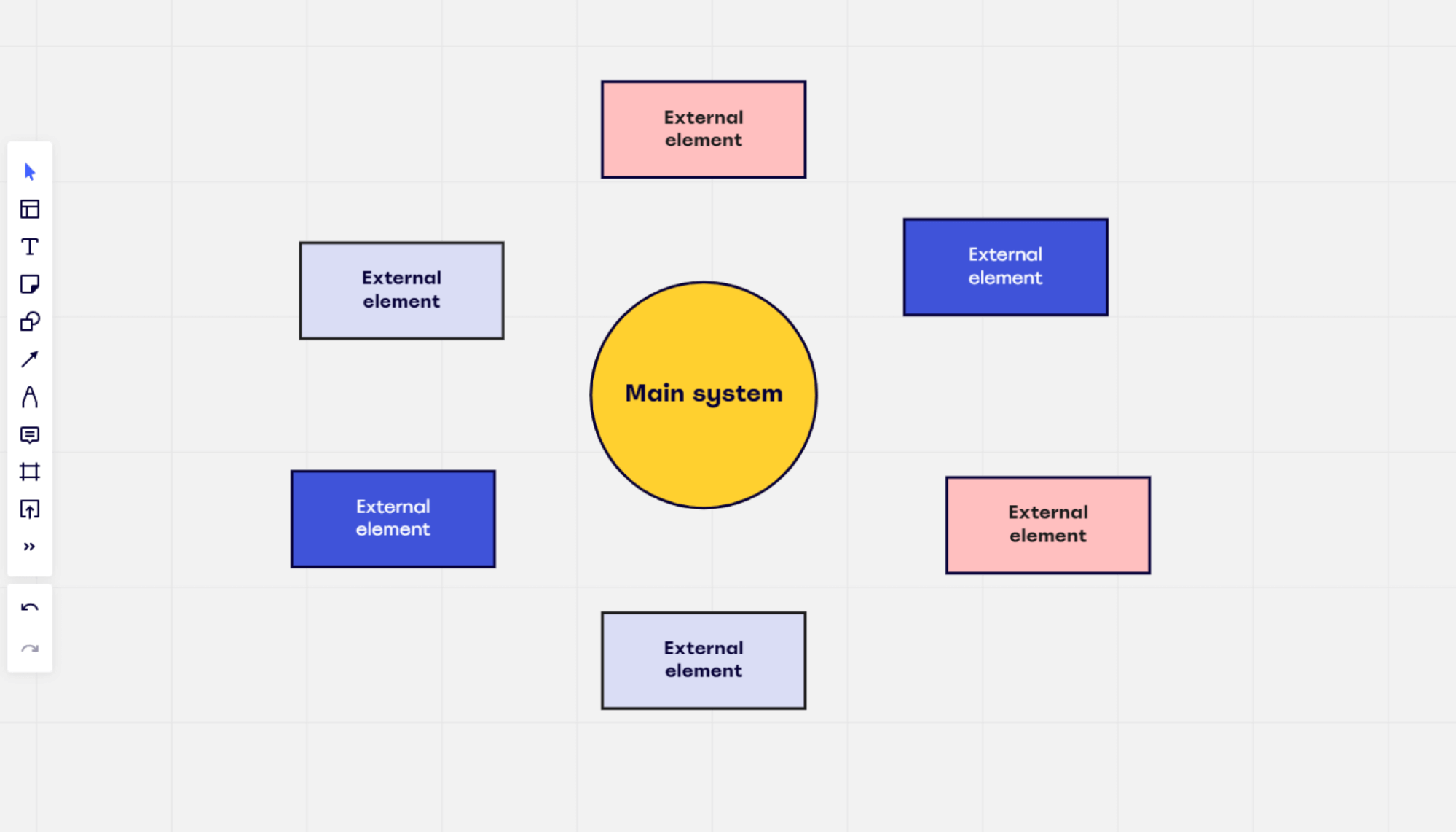
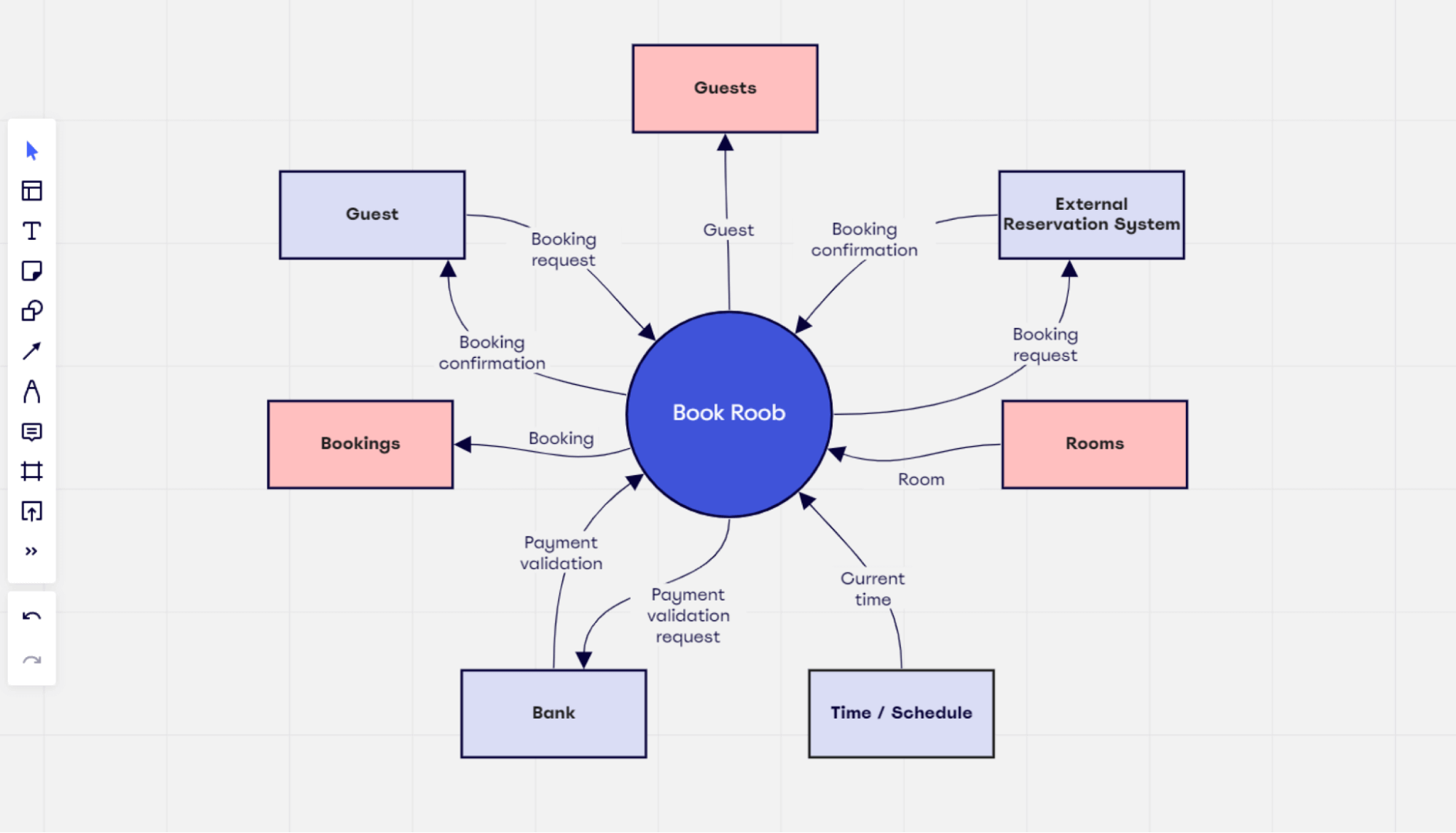
Context Draw - Create a context diagram as a visual reference for engineers and other team. Web </canvas> try it. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. Web what is a context diagram? In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. The canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. We are also starting to roll out to chatgpt. The default style is #000. Web context diagram is a visual representation that defines the boundary between the system and external entities. Web in this article. Web the canvasrenderingcontext2d.fillstyle property of the canvas 2d api specifies the color, gradient, or pattern to use inside shapes. Web canvas image basics with ctx.drawimage. Draw the image onto the canvas: Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. Web a vulnerability has. The default style is #000. Draw a path shaped as the letter l: Web click on “create new project.”. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). How to make visible the invisible? In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. The canvas rendering context provides two methods to render text: Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its. Effectively visualize. Web </canvas> try it. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). Create a context diagram as a visual reference for engineers and other team. I'm not quite sure if it's possible to draw a dot i.e. Web the canvasrenderingcontext2d.fillstyle property of the canvas 2d api specifies the color, gradient, or pattern to use inside. In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. Web in this article. Edrawmax online helps you understand how to create a context. The canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. We are also starting to roll out to chatgpt. Web a vulnerability has been discovered in google chrome, which could allow for arbitrary code execution. In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. Web. Web drawing a line on the html5 canvas is quite straightforward using the context.moveto() and context.lineto() functions. Web context diagram is a visual representation that defines the boundary between the system and external entities. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. For moment you can use getcontext for 2d (2dcanvas) or for 3d (webgl). A. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. Draw the image onto the canvas: Web click on “create new project.”. A system can range from online. Web canvas image basics with ctx.drawimage. Web click on “create new project.”. Successful exploitation of this vulnerability could allow for. The default style is #000. Web miren gutiérrez draws our attention to a phenomenon that has rarely been discussed in visual communication: Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. Web context is a way to choose what you are going to do with your canvas. Web what is a context diagram? The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to. Web miren gutiérrez draws our attention to a phenomenon that has rarely been discussed in visual communication: Web canvas image basics with ctx.drawimage. Web this example draws a complete circle with the arc() method. In skateboarding, movement relies on pumping for speed, utilizing your entire body to generate momentum like a. Web </canvas> try it. A context diagram is a straightforward visual representation that maps out how information moves within a system. Web context diagram is a visual representation that defines the boundary between the system and external entities. We are also starting to roll out to chatgpt. The default style is #000. The canvas rendering context provides two methods to render text: Web the canvasrenderingcontext2d.fillstyle property of the canvas 2d api specifies the color, gradient, or pattern to use inside shapes. The canvasrenderingcontext2d interface is used for drawing rectangles, text, images and other objects onto the canvas element. Web context is a way to choose what you are going to do with your canvas. Filltext(text, x, y [, maxwidth]) fills a given text at the given (x,y) position. A system can range from online. Draw the image onto the canvas: Web in this article. Web a context class diagram is an information system development tool used by software developers to represent the relationship between the main product and its.
What is a context diagram and how do you use it? MiroBlog

What is a context diagram and how do you use it? MiroBlog

Context Drawing at Explore collection of Context

What is a context diagram and how do you use it? MiroBlog

How to Draw UML Context Diagram Online? YouTube

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
Design & Technology (Singapore) Presentation Drawing in Drawn in Sub

"What is Context and Why is it Important?" Definition and Examples

What is a context diagram and how do you use it? MiroBlog

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online
Web Click On “Create New Project.”.
The Canvasrenderingcontext2D.drawimage() Method Of The Canvas 2D Api Provides Different Ways To.
When It Comes To Canvas Projects And Using Images Most Of The Time That Means Knowing A Thing Or Two About How To Use.
Context.lineto ( X, Y) Parameter Values.
Related Post: