Context Drawing
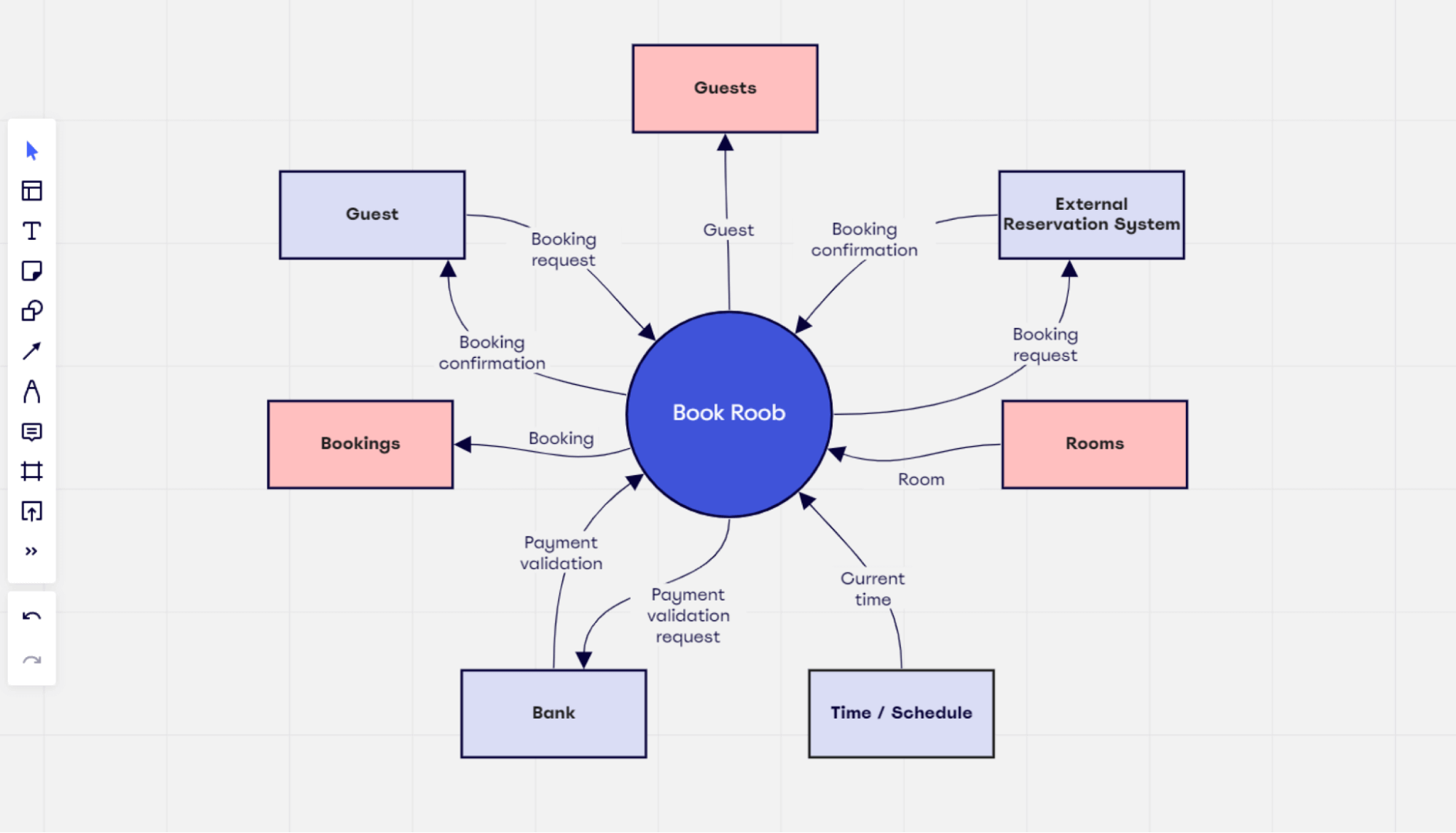
Context Drawing - As a result, they can figure out how best to design a new system and its requirements or how to improve an existing system. Gives a visual overview of a plan or project scope. This diagram has 3 main components which include external entities, system processes, and data flows. Web context diagram is a visual representation that defines the boundary between the system and external entities. It is used for drawing shapes, text, images, and other objects. A context diagram helps project stakeholders understand an entire software system at a single glance. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the entire system, which establishes the context and boundaries of the system to be modeled. Html5 specification say's about getcontext : It visualizes a project plan or project scope at a high level. Web an element to draw into the context. A context diagram is a straightforward visual representation that maps out how information moves within a system. Create a context diagram as a visual reference for engineers and other team members. This diagram has 3 main components which include external entities, system processes, and data flows. Web you can listen to all 37 songs of eurovision 2024 via your favourite. Web the canvasrenderingcontext2d interface, part of the canvas api, provides the 2d rendering context for the drawing surface of a element. The interface's properties and methods are described in the reference section of this page. Web a context diagram is a visual representation of the relationship between data and business processes. As a result, they can figure out how best. A context diagram helps project stakeholders understand an entire software system at a single glance. Context diagrams are highly essential as they allow you to represent the dynamics and working of a system in its chronological/sequential order while simultaneously indicating the effects and consequences of external factors, actors, and stimuli at different stages and levels. The canvas tutorial has more.. The specification permits any canvas image source, specifically, an htmlimageelement , an svgimageelement , an htmlvideoelement , an htmlcanvaselement , an imagebitmap , an offscreencanvas , or a videoframe. Web context diagram is a visual representation that defines the boundary between the system and external entities. The path starts at startangle, ends at endangle, and travels in the direction given. Web a context diagram is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities. It identifies the flows of information between the system and external entities (i.e. Create a context diagram as a visual reference for engineers and other team members. Web in this post, you’ll find. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the entire system, which establishes the. Context is a way to choose what you are going to do with your canvas. It provides the factors and events you need to consider when developing a system. Web a context diagram is a visual representation of the relationship between data and business processes. Web an element to draw into the context. This diagram has 3 main components which. The canvas tutorial has more. Web a context diagram is defined as a broad visual representation that provides an overview of the interactions between a system under development and its external entities. The first argument specifies the desired api. As a result, they can figure out how best to design a new system and its requirements or how to improve. This diagram has 3 main components which include external entities, system processes, and data flows. The first argument specifies the desired api. Gives a visual overview of a plan or project scope. A context diagram is a straightforward visual representation that maps out how information moves within a system. Web context diagram software to draw context diagrams online. Web in this post, you’ll find out what a context diagram is and how to effortlessly create one using figjam, complemented by practical examples and best practices. Web context diagram is a visual representation that defines the boundary between the system and external entities. Web a context diagram is a visual representation of the relationship between data and business processes.. Context is a way to choose what you are going to do with your canvas. The interface's properties and methods are described in the reference section of this page. Web the system context diagram (also known as a level 0 dfd) is the highest level in a data flow diagram and contains only one process, representing the entire system, which establishes the context and boundaries of the system to be modeled. It is usually a circle shape that represents a conceptual boundary that encloses a group of interconnected processes and activities of a project. It visualizes a project plan or project scope at a high level. The first argument specifies the desired api. It’s primarily used to help businesses wrap their heads around the scope of a system. It is used for drawing shapes, text, images, and other objects. As a result, they can figure out how best to design a new system and its requirements or how to improve an existing system. Web the canvasrenderingcontext2d interface, part of the canvas api, provides the 2d rendering context for the drawing surface of a element. Html5 specification say's about getcontext : Simplify systems design and analysis with a context diagram. Optionally with a maximum width to draw. It provides the factors and events you need to consider when developing a system. Arc(x, y, radius, startangle, endangle) arc(x, y, radius, startangle, endangle, counterclockwise) the arc() method creates a circular arc centered at (x, y) with a radius of radius. A context diagram is a straightforward visual representation that maps out how information moves within a system.
Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

Context Drawing at Explore collection of Context

Context Drawing at Explore collection of Context

How to Draw Context Diagram A Stepwise Tutorial EdrawMax Online

Context Drawing at Explore collection of Context

What is a context diagram and how do you use it? MiroBlog

"What is Context and Why is it Important?" Definition and Examples

What is a context diagram and how do you use it? MiroBlog
Web It Is Made Up Of A Context Bubble, First Drawn In The Middle Of The Chart.
A Context Diagram Helps Project Stakeholders Understand An Entire Software System At A Single Glance.
Create A Context Diagram As A Visual Reference For Engineers And Other Team Members.
Stroketext(Text, X, Y [, Maxwidth]) Strokes A Given Text At The Given (X,Y) Position.
Related Post: