Draw A Rectangle Javascript
Draw A Rectangle Javascript - // set fill and stroke styles ctx.fillstyle =. Web draw rectangles dynamically in svg. Canvas supports only two primitive shapes — rectangles and paths. Web in the app.js file, define a function that draws two outlined rectangles: We can draw rectangles by using the fillrect method of the. Web to draw on the screen, first we need to define a canvas element in html. Web (() => { const canvas = document.queryselector('#main'); Roundrect(x, y, width, height, radii) parameters. Create three rectangles with the rect () method: Modified 2 years, 9 months ago. Web drawing shapes tends to be done using the rectangle shape primitive, or by tracing a line along a certain path and then filling in the shape. } // get the context let ctx = canvas.getcontext('2d'); Asked 11 years, 6 months ago. Web (() => { const canvas = document.queryselector('#main'); Function drawoutlinedrects() { const canvas = document.queryselector( '#canvas' ); Web in the app.js file, define a function that draws two outlined rectangles: Like other methods that modify the current path, this. Web if your intention is to draw the rectangle in canvas using the following code. Web (() => { const canvas = document.queryselector('#main'); Roundrect(x, y, width, height, radii) parameters. // set fill and stroke styles ctx.fillstyle =. // basics.js const canvas = document.getelementbyid('canvas'); Below we'll show how to. //position parameters used for drawing the rectangle. Fillrect(x, y, width, height) the fillrect() method draws a filled rectangle whose starting point is at (x, y) and whose size is specified by width and height. Web the fillrect() method is a method from canvas api that allows you to draw a colored rectangle on top of the html element. // basics.js const canvas = document.getelementbyid('canvas'); Web (() => { const canvas = document.queryselector('#main'); Web drawing shapes tends to be done using the rectangle shape primitive, or by tracing a line along a certain path and. Web (() => { const canvas = document.queryselector('#main'); Below we'll show how to. Web this rectangle coding activity will introduce how to code a rectangle with javascript as well as introduce both the point () and line () functions. To use the fillrect() method,. I would like to know how to draw 100. Fillrect(x, y, width, height) the fillrect() method draws a filled rectangle whose starting point is at (x, y) and whose size is specified by width and height. Let's take a look at them. // basics.js const canvas = document.getelementbyid('canvas'); } // get the context let ctx = canvas.getcontext('2d'); Canvas supports only two primitive shapes — rectangles and paths. To use the fillrect() method,. Web (() => { const canvas = document.queryselector('#main'); Web the canvasrenderingcontext2d.rect() method of the canvas 2d api adds a rectangle to the current path. Below we'll show how to. Web in the app.js file, define a function that draws two outlined rectangles: Asked 11 years, 6 months ago. To use the fillrect() method,. Web to draw rectangles, on our context variable ( c ), we can start adding what we want, measured in pixels: We can draw rectangles by using the fillrect method of the. //position parameters used for drawing the rectangle. // set fill and stroke styles ctx.fillstyle =. Create three rectangles with the rect () method: Web if your intention is to draw the rectangle in canvas using the following code. Web you can create a canvas element and place it on top of the html page: Like other methods that modify the current path, this. Web in the app.js file, define a function that draws two outlined rectangles: Nowadays you can just use context.roundrect. Modified 2 years, 9 months ago. Context.rect ( x, y, width, height) parameter values. Web you can create a canvas element and place it on top of the html page: Modified 2 years, 9 months ago. // set fill and stroke styles ctx.fillstyle =. Fillrect(x, y, width, height) the fillrect() method draws a filled rectangle whose starting point is at (x, y) and whose size is specified by width and height. Create three rectangles with the rect () method: We can draw rectangles by using the fillrect method of the. Let's take a look at them. Web this rectangle coding activity will introduce how to code a rectangle with javascript as well as introduce both the point () and line () functions. Nowadays you can just use context.roundrect. Web you can create a canvas element and place it on top of the html page: Canvas supports only two primitive shapes — rectangles and paths. Like other methods that modify the current path, this. Web the fillrect() method is a method from canvas api that allows you to draw a colored rectangle on top of the html element. To use the fillrect() method,. Web (() => { const canvas = document.queryselector('#main'); Web to draw rectangles, on our context variable ( c ), we can start adding what we want, measured in pixels: [canvas.width, canvas.height] = [300, 300];
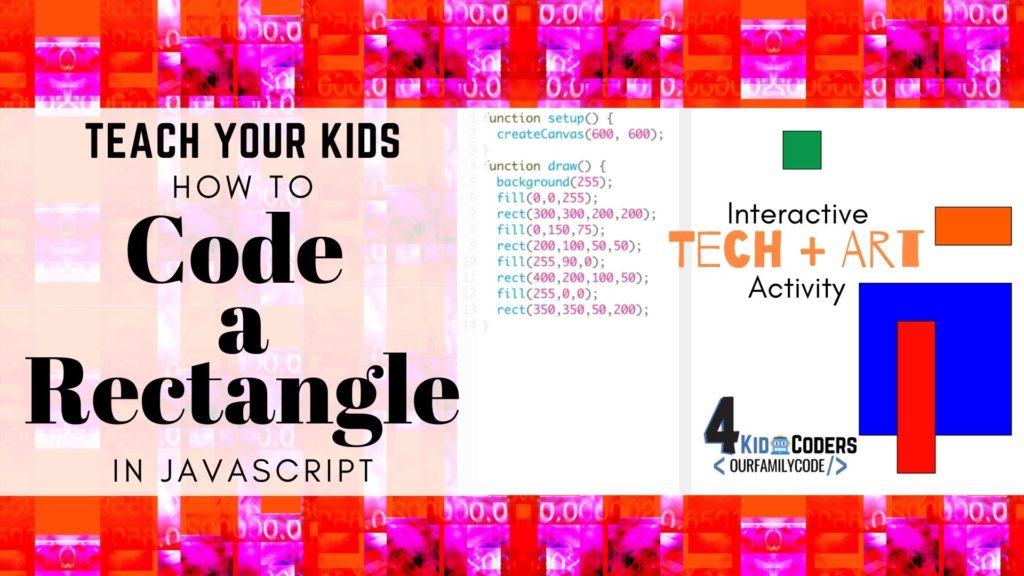
How to Code a Rectangle with JavaScript Our Family Code

How to Drawing Rectangle Using Canvas in JavaScript YouTube

how to make rectangle in javascript using Canvas. YouTube

How To Draw A Line In Javascript Respectprint22

Javascript Canvas Tutorial Canvas FillRect Method to Draw the

How to Code a Rectangle with JavaScript Our Family Code

JavaScript Program to Find the Area and Perimeter of a Rectangle using

How to Code a Rectangle with JavaScript Our Family Code
![]()
How To Create A Rectangle In JavaScript

37 How To Draw Rectangle In Javascript Javascript Overflow
I Would Like To Know How To Draw 100.
Web In The App.js File, Define A Function That Draws Two Outlined Rectangles:
Function Drawoutlinedrects() { Const Canvas = Document.queryselector( '#Canvas' );
Below We'll Show How To.
Related Post: