Draw Arrow Css
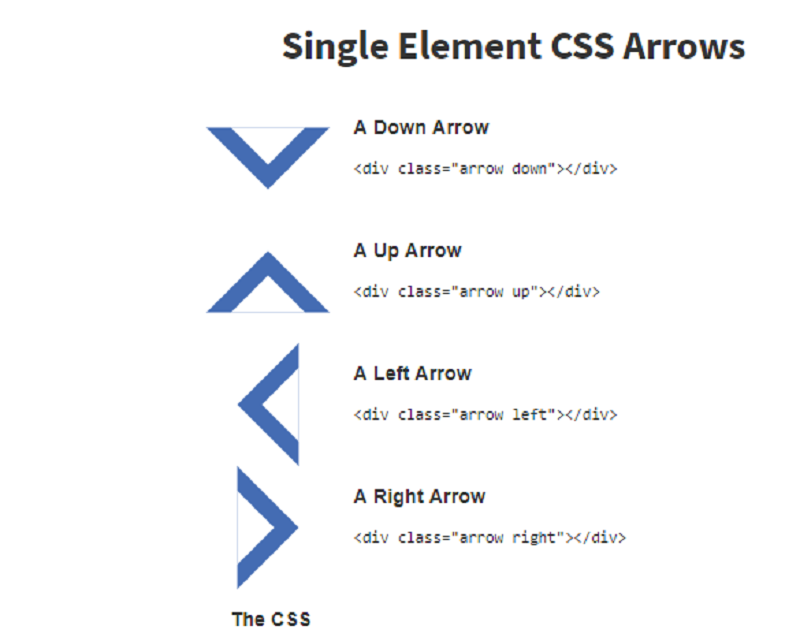
Draw Arrow Css - So if you’re currently using arrow png. In an up arrow, for example, the. The idea is a box with zero width and height. Using this on my wedding site (currently in development)! The key lies in transparency and the magic of. Opt for css, and you give your site the speed of an athlete without the bulk. Web how to create arrows. Web learn how to create arrows with css. Included are links with examples and code for reuse. Web this is the simplest way to draw an arrow in css. Creating an arrow using css is very simple. The idea is a box with zero width and height. In this i have rotated the and an arrow, but both are in. Cool for giving a drawn arrow look. Web arrows can be created using css properties as listed below: Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. Creating an arrow using css is very simple. Web a curved arrow in css3. The idea is a box with zero width and height. Web we offer two popular choices: Opt for css, and you give your site the speed of an athlete without the bulk. Cool for giving a drawn arrow look. Web the trick is to make your path with a dashed line. The idea is a box with zero width and height. In this i have rotated the and an arrow, but both are in. Web i'm trying to create a round directional arrow with css and html. The idea is a box with zero width and height. Using this on my wedding site (currently in development)! Cool for giving a drawn arrow look. Web how to create arrows. Creating an arrow using css is very simple. For a pseudo, use content:\2192; Web you can apply css to your pen from any stylesheet on the web. The idea is a box with zero width and height. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web we offer two popular choices: Read on how to do it in this tutorial: For a pseudo, use content:\2192; This property can be used to create arrow icons by rotating elements using the rotate () function. In this i have rotated the and an arrow, but both are in. Cool for giving a drawn arrow look. Web this is the simplest way to draw an arrow in css. Web the trick is to make your path with a dashed line. Read on how to do it in this tutorial: You create a div, slap on some borders, and bam!—you have yourself an arrow. Web i'm trying to create a round directional arrow with css and html. Web we offer two popular choices: The idea is a box with zero width and height. Web arrow up and arrow down with transform rotate. Creating an arrow using css is very simple. Web learn how to create arrows with css. Web the trick is to make your path with a dashed line. Web we offer two popular choices: You create a div, slap on some borders, and bam!—you have yourself an arrow. Web a curved arrow in css3. Opt for css, and you give your site the speed of an athlete without the bulk. So if you’re currently using arrow png. Web learn how to create arrows with css. Web the trick is to make your path with a dashed line. Using this on my wedding site (currently in development)! Web the trick is to make your path with a dashed line. The actual width and height of the arrow is determined by the width of the border. Using this on my wedding site (currently in development)! The idea is a box with zero width and height. Web css arrows are light, fast, avoiding server requests unlike image downloads. For a pseudo, use content:\2192; This property can be used to create arrow icons by rotating elements using the rotate () function. Read on how to do it in this tutorial: Web arrow up and arrow down with transform rotate. In an up arrow, for example, the. In this i have rotated the and an arrow, but both are in. Web you can apply css to your pen from any stylesheet on the web. Creating an arrow using css is very simple. Web i'm trying to create a round directional arrow with css and html. Included are links with examples and code for reuse. Web arrows in css, let’s break it down.
Create Arrow with css Html Css Tutorial YouTube

Interesting HTML And CSS Arrows To Use On A Website

15+ Best CSS Arrows 2019Free HTML Designs

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

35 Beautiful CSS Arrow Design Examples 2023 uiCookies

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects

How to Easily Create Arrows in CSS Webtips

15+ Best CSS Arrows 2024 Free HTML Designs
Web A Curved Arrow In Css3.
Web How To Create Arrows.
Web We Offer Two Popular Choices:
The Key Lies In Transparency And The Magic Of.
Related Post: