Draw Circle On Canvas
Draw Circle On Canvas - How to draw a circle using the html canvas. Web here is how to draw a circle using javascript in html5: Web steps to draw a circle using javascript canvas. How do i draw a circle in android? Get the context of the canvas. Web drawing a full circle. Web html canvas circles facilitates the arc () method to make a circle where 0 is defined as the start angle and the end angle is 2*pi. Declare the x, y points & radius. Web draw circle in canvas with click option. Function drawcircle(x, y, r, color = 'black') {. Drawing a circle using javascript canvas is easy. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 200 ></<strong>canvas</strong>> <<strong>script</strong>> var canvas = document. When drawing in the canvas, a (very superior) shape you will often want to draw is a circle: To draw a full circle with the canvas arc method just set radian values from zero to. Function drawcircle(x, y, r, color = 'black') {. In this video you will learn to both stroke and fill circles. Learn how to draw points in a canvas when the user. Get the context of the canvas. To draw a circle in android you just need to create your own view class and then use that in your activity. How do i draw a circle in android? Web drawing a full circle. Web html canvas circles facilitates the arc () method to make a circle where 0 is defined as the start angle and the end angle is 2*pi. Declare the x, y points & radius. In this tutorial you will learn how to draw a circle using the. Web draw circle in canvas with click option. This example draws a complete circle with the arc() method. In this tutorial you will learn how to draw a circle using the html canvas. All you need to do is add a <<strong>canvas</strong>> element to the html document,. Can you show me how to draw circle centered at a location on. How to draw a circle using the html canvas. You will see how to use the arc method and how it can b. Get the context of the canvas. Learn how to draw points in a canvas when the user. Web here is how to draw a circle using javascript in html5: To draw a circle in android you just need to create your own view class and then use that in your activity. Web to write a function that draws a circle you might write it like this: Learn how to draw points in a canvas when the user. Web draw a circle at location (x,y) centered. To draw a full. Web drawing a full circle. You will see how to use the arc method and how it can b. Web </script> try it yourself » draw a circle. 2.00/5 (2 votes) see more: Web to draw a circle all we need to do is give the location of the centre of the circle and the start and finish angles as. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 200 ></<strong>canvas</strong>> <<strong>script</strong>> var canvas = document. You will see how to use the arc method and how it can b. Web how to draw a circle on an html canvas? This example draws a complete circle with the arc() method. Web draw a circle at location (x,y) centered. Web draw a circle at location (x,y) centered. Web how to draw a circle on an html canvas? You will see how to use the arc method and how it can b. In order to draw a circle we. Web to draw a circle all we need to do is give the location of the centre of the circle and. Web how to draw a circle on an html canvas? You will see how to use the arc method and how it can b. In this tutorial you will learn how to draw a circle using the html canvas. To draw a full circle with the canvas arc method just set radian values from zero to math.pi * 2, apart. Web steps to draw a circle using javascript canvas. Web drawing a full circle. In order to draw a circle we. Get the context of the canvas. This example draws a complete circle with the arc() method. To draw a circle on a canvas, use the following methods: I write this javascript code :. To draw a circle in android you just need to create your own view class and then use that in your activity. Web here is how to draw a circle using javascript in html5: Web how to draw a circle using javascript canvas. The stroke () method is used to. Web draw a circle at location (x,y) centered. Drawing circles on a canvas. Declare the x, y points & radius. Learn how to draw points in a canvas when the user. In this video you will learn to both stroke and fill circles.
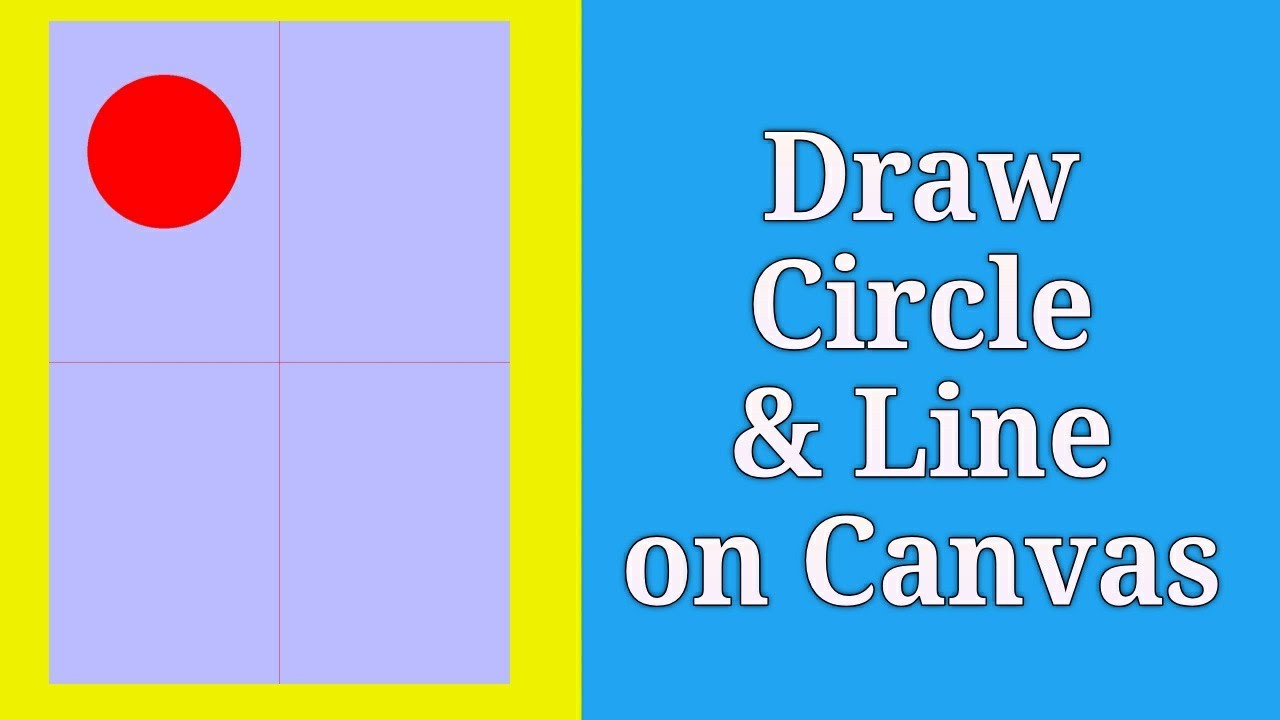
Drawing a line and circle on Canvas YouTube

Drawing Circles on a Canvas

Easy Circle Painting Ideas Round Canvas Painting Idea of Starry Night

Circle Paintings Gemma Di Grazia

Simple Canvas Paintings, Small Canvas Art, Diy Canvas Art, Canvas Art

HTML Canvas Draw Circle YouTube

Pin by Shwetha Nairy on Me Circular canvas painting, Circle painting

29 Modest Canvas Draw Circle Circle canvas, Canvas drawings, Paint marker

40 Simple Circle Drawing Ideas Hobby Lesson

How to Draw Colorful Circles Abstract Painting Easy Acrylic Painting
To Draw A Full Circle With The Canvas Arc Method Just Set Radian Values From Zero To Math.pi * 2, Apart From.
Asked 10 Years, 7 Months Ago.
Web <<Strong>Canvas</Strong> Id = Mycanvas Width = 578 Height = 200 ></<Strong>Canvas</Strong>> <<Strong>Script</Strong>> Var Canvas = Document.
Ctx.arc(100, 75, 50, 0, 2 * Math.pi);.
Related Post: