Draw To App Flutterflow
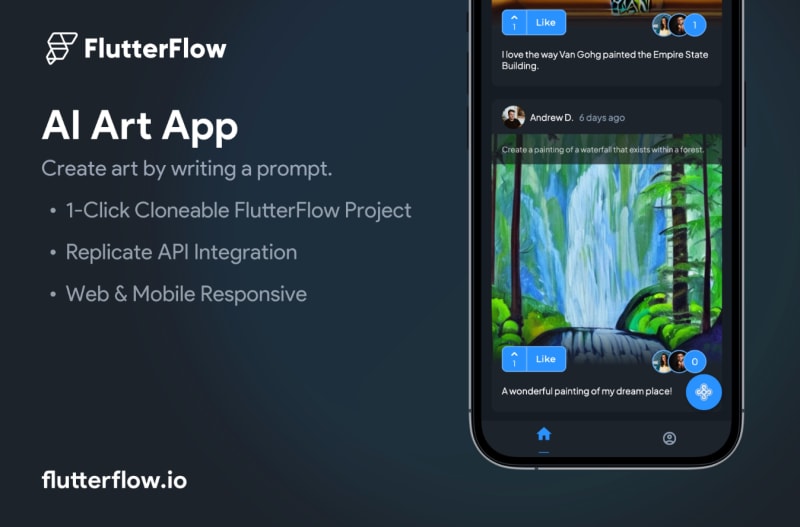
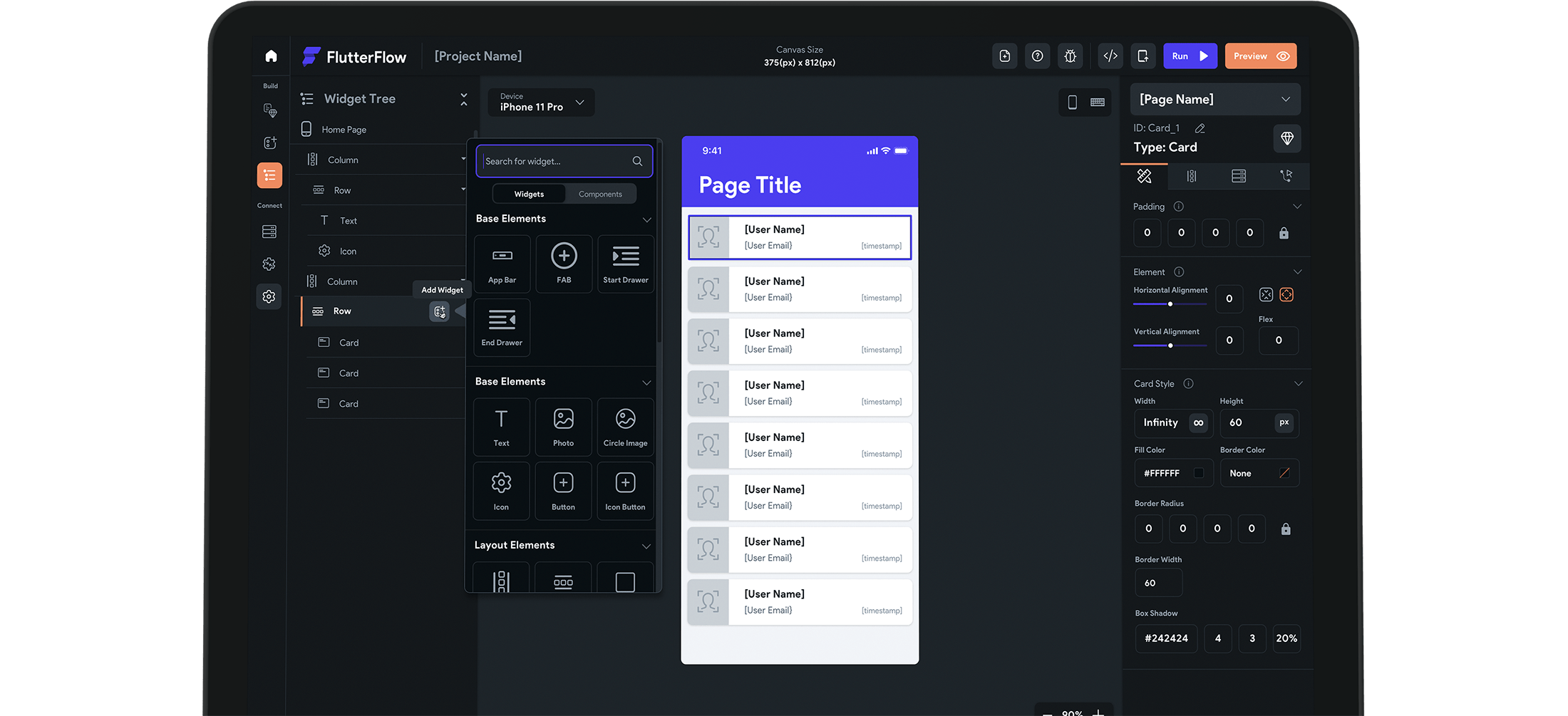
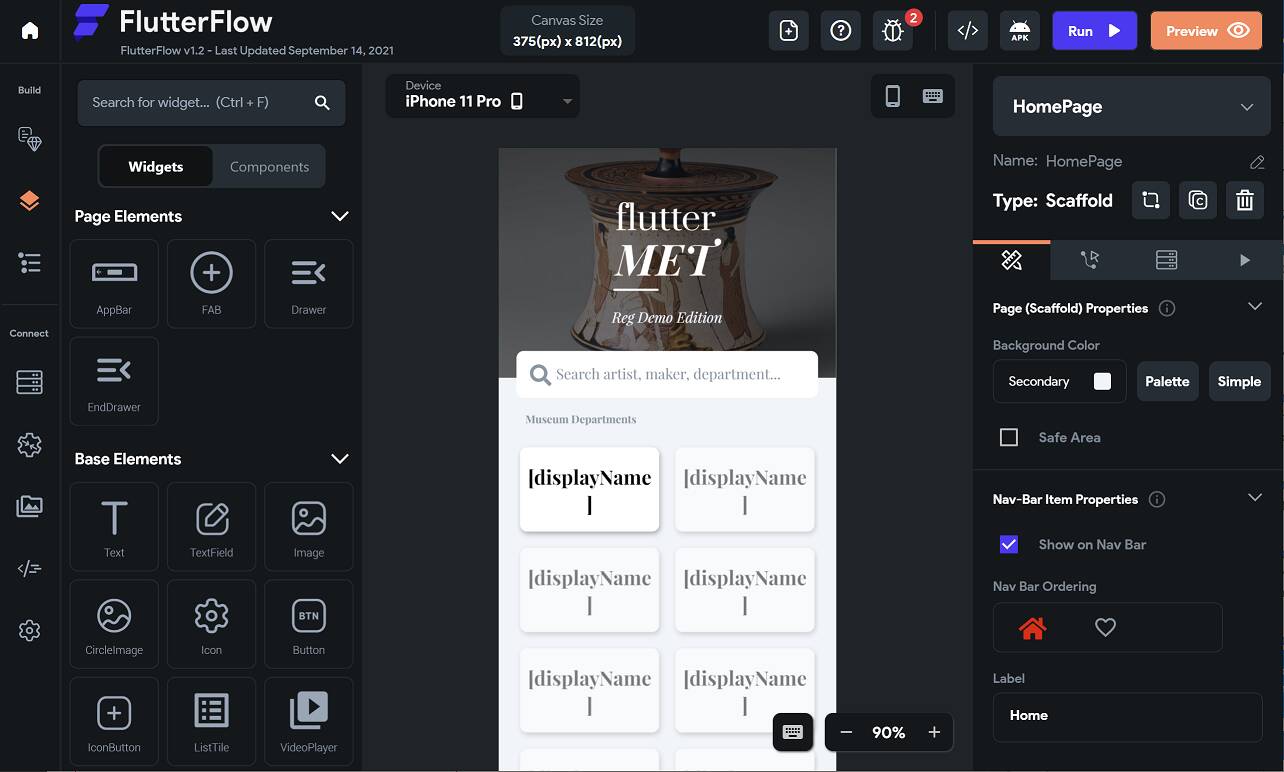
Draw To App Flutterflow - It was created using the flutterflow app builder in just 10 minutes. Web types of widget animation. Export your code or even. There are two ways to animate a widget: How to design an app in flutterflow for complete beginners. Web design, build and launch multilingual, responsive flutter applications with the power of flutterflow. These applications are designed to be straightforward, yet they'll introduce you to some. 36k views 9 months ago. If you haven't already done so, you can learn how to add a drawer. 1 waiting scheduled for sep 8, 2023. Web types of widget animation. Web now build on our native mac & windows desktop application. There are two ways to animate a widget: 1 waiting scheduled for sep 8, 2023. Create beautiful ui, generate clean code, and deploy to. Web below is a quick overview of our available sample apps. Web now build on our native mac & windows desktop application. Build applications faster than ever. Details on how to use these sample apps in your project are available here. Web an app called draw to app can turn a simple drawing into working code. Build applications faster than ever. This series is the first stop after you learn the flutterflow interface and. If you haven't already done so, you can learn how to add a drawer. Web an app called draw to app can turn a simple drawing into working code. 36k views 9 months ago. If you haven't already done so, you can learn how to add a drawer. Web an app called draw to app can turn a simple drawing into working code. Web this page will guide you through the process of creating two basic applications. Web design, build and launch multilingual, responsive flutter applications with the power of flutterflow. Build applications faster. 🎨 no coding needed—simply draw on your phone. How to design an app in flutterflow for complete beginners. Provide a prompt and let ai kickstart your app development. Previous additional resources to get. Export your code or even. 1 waiting scheduled for sep 8, 2023. Web in this video we introduce the series where we will build a to do app in 2 hours. 🎨 no coding needed—simply draw on your phone. Web sketch to image — flutterflow x replicate app template. Export your code or even. Before you add the drawer action, you'll need to have a drawer widget on a page. Web in this video we introduce the series where we will build a to do app in 2 hours. Web an app called draw to app can turn a simple drawing into working code. In this app, we will work with. If you haven't. In this app, we will work with. Flutterflow empowers designers to build different. Export your code or even. Below are the types of animation that we support: If you haven't already done so, you can learn how to add a drawer. There are two ways to animate a widget: Previous additional resources to get. Export your code or even. Web flutterflow lets you build apps incredibly fast in your browser. This series is the first stop after you learn the flutterflow interface and. In this app, we will work with. Create beautiful ui, generate clean code, and deploy to. Web in this video we introduce the series where we will build a to do app in 2 hours. Below are the types of animation that we support: This series is the first stop after you learn the flutterflow interface and. Web flutterflow lets you build apps incredibly fast in your browser. In this app, we will work with. Before you add the drawer action, you'll need to have a drawer widget on a page. 1 waiting scheduled for sep 8, 2023. Web design, build and launch multilingual, responsive flutter applications with the power of flutterflow. Provide a prompt and let ai kickstart your app development. Details on how to use these sample apps in your project are available here. Flutterflow empowers designers to build different. Web an app called draw to app can turn a simple drawing into working code. 36k views 9 months ago. Web september 8, 2023 at 4:01 pm. Create beautiful ui, generate clean code, and deploy to. These applications are designed to be straightforward, yet they'll introduce you to some. Build fully functional apps with firebase integration, api support, animations, and more. Below are the types of animation that we support: Web this page will guide you through the process of creating two basic applications.
What Is FlutterFlow? A visual app builder for Flutter And Firebase

20 Awesome FlutterFlow templates for bootstrap mobile app development

FlutterFlow Build Flutter Apps Visually

Build Flutter Apps Effortlessly Using FlutterFlow YouTube

FlutterFlow lets you build apps incredibly fast in your browser. Build

What is FlutterFlow? A visual app builder for Flutter • The Register
FlutterFlow Una guía completa

Navigation Drawer Tutorial in Flutter Side Drawer Sidebar Drawer in

Building a FlutterFlow app

FlutterFlow Build beautiful, modern apps incredibly fast!
Web Types Of Widget Animation.
Previous Additional Resources To Get.
Web In This Video We Introduce The Series Where We Will Build A To Do App In 2 Hours.
This Series Is The First Stop After You Learn The Flutterflow Interface And.
Related Post:
