Drawing Lines With Javascript
Drawing Lines With Javascript - Renders a line from the. Web the steps you need to follow to draw a line are: How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web </canvas> try it. There are many ways to code graphics for the web. Web what you’ll learn: Start the line or path. Begin a path, move to position (0, 0), and create a line to (300, 150): Here is a working sample. Web canvas lineto () method. Web </canvas> try it. Update the strokestyle context attribute to the color and weight of your choosing. Start the line or path. Begin a path, move to position (0, 0), and create a line to (300, 150): Web the steps you need to follow to draw a line are: Renders a line from the. Here is a working sample. Update the strokestyle context attribute to the color and weight of your choosing. Web canvas lineto () method. Web </canvas> try it. Renders a line from the. Web </canvas> try it. Web the steps you need to follow to draw a line are: Begin a path, move to position (0, 0), and create a line to (300, 150): There are many ways to code graphics for the web. Update the strokestyle context attribute to the color and weight of your choosing. Begin a path, move to position (0, 0), and create a line to (300, 150): There are many ways to code graphics for the web. Web what you’ll learn: Start the line or path. Here is a working sample. Web canvas lineto () method. There are many ways to code graphics for the web. Web </canvas> try it. Update the strokestyle context attribute to the color and weight of your choosing. Web </canvas> try it. Web the steps you need to follow to draw a line are: Web what you’ll learn: Update the strokestyle context attribute to the color and weight of your choosing. There are many ways to code graphics for the web. Web canvas lineto () method. Web </canvas> try it. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Here is a working sample. There are many ways to code graphics for the web. Here is a working sample. Start the line or path. Web canvas lineto () method. Begin a path, move to position (0, 0), and create a line to (300, 150): Web what you’ll learn: Renders a line from the. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web what you’ll learn: Start the line or path. Begin a path, move to position (0, 0), and create a line to (300, 150): Web </canvas> try it. Here is a working sample. Start the line or path. Update the strokestyle context attribute to the color and weight of your choosing. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. There are many ways to code graphics for the web. Update the strokestyle context attribute to the color and weight of your choosing. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web the steps you need to follow to draw a line are: Begin a path, move to position (0, 0), and create a line to (300, 150): Start the line or path. Web what you’ll learn: Web try it.
How to draw lines and shapes in p5.js tutorial 2 YouTube

Drawing With JavaScript Mr. Callahan's Classes

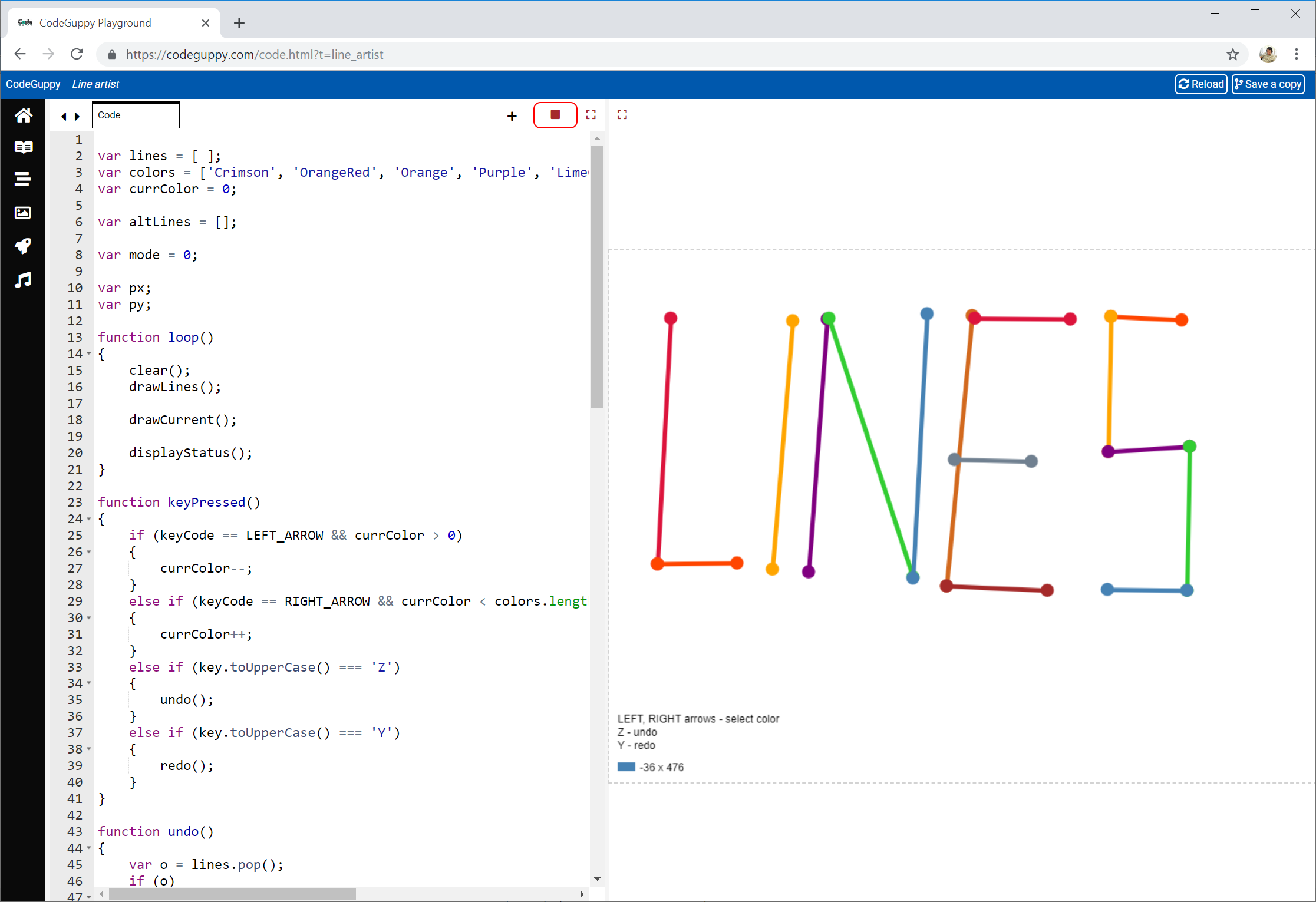
CodeGuppy JavaScript tutorial Line artist

JavaScript & Canvas Drawing Lines YouTube

JavaScript Line Drawing from Coding with Chrome HowTo YouTube

37 How To Draw With Javascript Javascript Nerd Answer

Create a simple drawing app using javascript and HTML5 canvas YouTube

How to Draw Line on HTML5 canvas in JavaScript YouTube

Build A Drawing or Paint App in HTML CSS & JavaScript Drawing App in

How to Interpret the Drawing Lines tutorial from three.js documentation
Web Canvas Lineto () Method.
Renders A Line From The.
Here Is A Working Sample.
Related Post: