Drawing Path
Drawing Path - Web do your pathways have these mistakes? Click anywhere on the artboard to set the anchor point. Web step 2 straight line paths. Web # draw a random path in the left half of the canvas p = dw.path(stroke='black', stroke_width=2, fill='none') p.m(150, 150) import random random.seed(1) for i in range(40): Web the path will move to point (10, 10) and then move horizontally 80 points to the right, then 80 points down, then 80 points to the left, and then back to the start.in these examples, it would probably be simpler to use the or elements. Press b to start the paths tool. You can modify these paths and shapes with anchor points and handles. Frank meyer for the new york. Safely deliver all of the balls to complete each puzzle. The <<strong>path</strong>> element has one basic attribute that defines the points and other commands of how to draw the path: In fact, you can create a selection. Open the paths dialog box ( dialogs > paths) right click on the path. A path can be divided into figures that are either open or closed. You can modify these paths and shapes with anchor points and handles. You use paths to combine lines, curves, and other drawing primitives to form more. The outline can be modified later (see the paths tool). A path can be divided into figures that are either open or closed. To start, select the paths tool using one of the following methods: Web today we will draw a winding path in a landscape and i will show you how i quickly sketch a landscape for reference when. Choose the pen tool on the toolbox. Think ahead then draw your paths around the level. Use the options bar to customize tool settings, like drawing mode and auto add/delete anchor points, to get the effect you want. Web to create a selection from a path: Create a new transparent layer and name it right_side. Drawing a straight line is easy, you could use the line tool or the pen tool. An illustration of a heart shape donate to the archive an illustration of a magnifying glass. These are common beginner mistakes. Web position the tool where you want the path to begin, and drag to draw a path. Press b to start the paths. Avoid spikes and other obstacles as you try to complete all 36 levels in this fun online drawing puzzle game. Safely deliver all of the balls to complete each puzzle. Open the paths dialog box ( dialogs > paths) right click on the path. Use tools → paths from the menu. Finish drawing the path by closing it or leaving. Anchor points appear at both ends of the path and at various points along it. Avoid spikes and other obstacles as you try to complete all 36 levels in this fun online drawing puzzle game. Use the options bar to customize tool settings, like drawing mode and auto add/delete anchor points, to get the effect you want. In fact, you. The outline can be modified later (see the paths tool). Avoid spikes and other obstacles as you try to complete all 36 levels in this fun online drawing puzzle game. However, paths are used so often in drawing svg that developers may be more.</p> A figure can contain several primitives. We now know the group stage draw too as the. Anchor points appear at both ends of the path and at various points along it. Web a path is a sequence of graphics primitives (lines, rectangles, curves, text, and the like) that can be manipulated and drawn as a single unit. Think ahead then draw your paths around the level. Web the 2024 olympics in paris are on the horizon. Currently supports parsing a path from an svg path data string (including normalizing the path commands to be amenable to flutter's exposed path methods). Think ahead then draw your paths around the level. Web minebeamitsumi's existing factory in cambodia makes components for autos and machinery. Don't worry, your path will remain after you've made your selection. A path can be. Web to create a selection from a path: Paths are used to create simple or complex shapes combining several straight or curved lines. Web a line drawing of the internet archive headquarters building façade. Web the pen tool lets you manually draw freehand lines, shapes, and straight or curved edges. Web do your pathways have these mistakes? Web this paper makes a distinct conceptual contribution to sustainable transitions literature by drawing on path creation theory to illustrate how municipal ownership is a central tenet of path creation by bringing together local actors and enabling political capacity and agency to control and strategize integrated sustainable urban. 50 levels with drawings under gravity and 50 levels without. Web position the tool where you want the path to begin, and drag to draw a path. Web the svg `path` syntax: Web the pen tool lets you manually draw freehand lines, shapes, and straight or curved edges. I’ve heard that under the hood all the other drawing elements ultimately use path anyway. Frank meyer for the new york. The outline can be modified later (see the paths tool). To start, select the paths tool using one of the following methods: Click anywhere on the artboard to set the anchor point. The goal remains simple on the surface, but the more you progress through the levels, the harder your brain will be challenged! Web ryan de jongh grew up on curaçao and watched its mangroves being cut down for fuel and construction. Select the drawing option from the options bar to draw either a path, shape layer or fill pixels. Web the path will move to point (10, 10) and then move horizontally 80 points to the right, then 80 points down, then 80 points to the left, and then back to the start.in these examples, it would probably be simpler to use the or elements. The path will be drawn as a simple line, and can be either relative to the calling instance or at the absolute position it was created at in the path editor or through code. Open the paths dialog box ( dialogs > paths) right click on the path.
How to Draw a Road with Trees in OnePoint Perspective

How to Draw a Path in a Landscape YouTube

Walk This Way Drawing a Walking Path and Reeds YouTube

How to draw Trees/Pathway/Cherry blossom/Nature with oil pastel

path sketch by WearingThin on DeviantArt

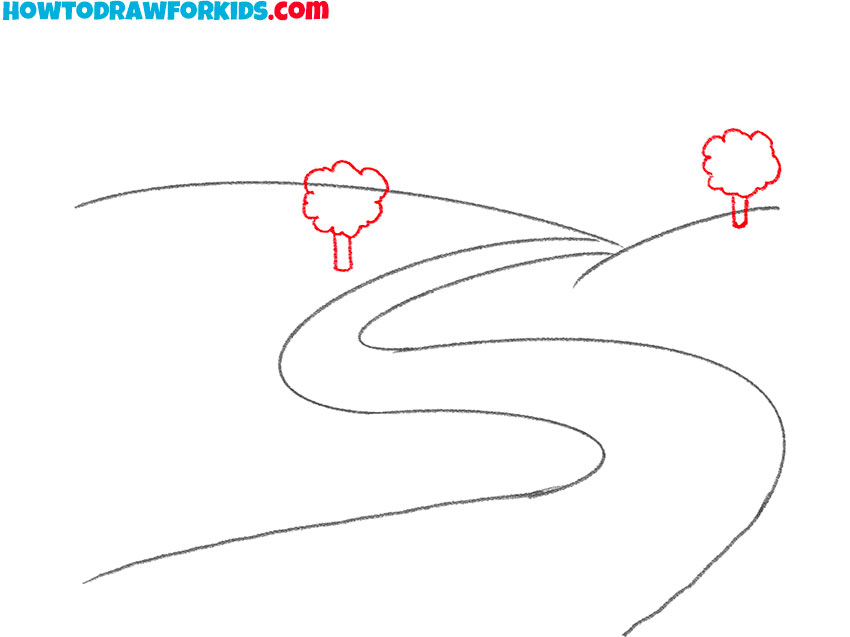
How to Draw a Road Step by Step Easy Drawing Tutorial For Kids

Path Drawing at GetDrawings Free download

A sketch made with pen, a beautiful walking path♥️ Landscape drawings

How To Draw Pathways at How To Draw

How To Draw Forest Pathway In Pencil Sketch Step By Step Drawing For Images
The <<Strong>Path</Strong>> Element Is Used To Define A Path.
This Function Is Extremely Useful When Debugging Dynamic Paths (For Example, Those Created.
Web Do Your Pathways Have These Mistakes?
These Are Common Beginner Mistakes.
Related Post: