Flutter Draw Lines
Flutter Draw Lines - Useful with a stack for visualizing your layout along a grid. Path.cubicto( avatarroot!.width / 2, 0,. This can be used without parameters. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. Draws a circle centered at the point given by the first. You can draw lines, shapes, curves, etc. This allows you to render. Draw a dashed rectangle with animated dashes that move around the border: Web drawing a line is probably the easiest thing to do with paths. Web diving into basic shapes with custompaint. Using the paint (color, stroke,.) you prefer. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. Web library for drawing dashed lines in flutter. Web one of the exciting features it offers is the ability to draw horizontal line in flutter and create custom drawings and graphics. Useful with a stack for. How to draw a shape in flutter: You can draw lines, shapes, curves, etc. Path.cubicto( avatarroot!.width / 2, 0,. Draw a dashed rectangle with animated dashes that move around the border: This allows you to create custom drawings and designs within your app. The grid's origin (where the first primary horizontal. In this blog, we’ll explore a simple. This allows you to render. Web drawing a line between widgets. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. Web one of the exciting features it offers is the ability to draw horizontal line in flutter and create custom drawings and graphics. A line animation in flutter could involve drawing and. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Modified 2 years, 1 month ago. How to draw a shape. And flutter gives us plenty of them out of the box. Web drawing a line between widgets. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. Web this package allows you to draw dotted lines with flutter. Web a canvas is pretty much what is sounds like: To add a drawer to the app, wrap it in a scaffold widget. Learn how to draw various shapes in flutter using the powerful widget system. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. This allows you to render. This allows you to create custom drawings and designs within your app. Draws a circle centered at the point given by the first. Draws animated curved and straight. A line animation in flutter could involve drawing and. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Using the paint (color, stroke,.) you prefer. Draws a circle centered at the point given by the first. Drawcircle ( offset c, double radius, paint paint) → void. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. Platform android ios linux macos web windows. Asked 4 years, 9 months ago. This allows you to render. Web drawing a line between widgets. Web this package allows you to draw dotted lines with flutter. Web a canvas is pretty much what is sounds like: This can be used without parameters. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Web a widget that draws a rectilinear grid of lines one pixel wide. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Draws animated curved and straight. Web this package allows you to draw dotted lines with flutter. However, there are times where we want a bit. Useful with a stack for visualizing your layout along a grid. Draws a circle centered at the point given by the first. First, move the current point of the path to the starting point using the moveto function. You can try with this code: You can draw lines, shapes, curves, etc. Web diving into basic shapes with custompaint. Platform android ios linux macos web windows. To add a drawer to the app, wrap it in a scaffold widget. Learn how to draw various shapes in flutter using the powerful widget system. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: And flutter gives us plenty of them out of the box. Web library for drawing dashed lines in flutter. Drawcircle ( offset c, double radius, paint paint) → void. The scaffold widget provides a consistent visual structure to apps that follow the material design. A line animation in flutter could involve drawing and.
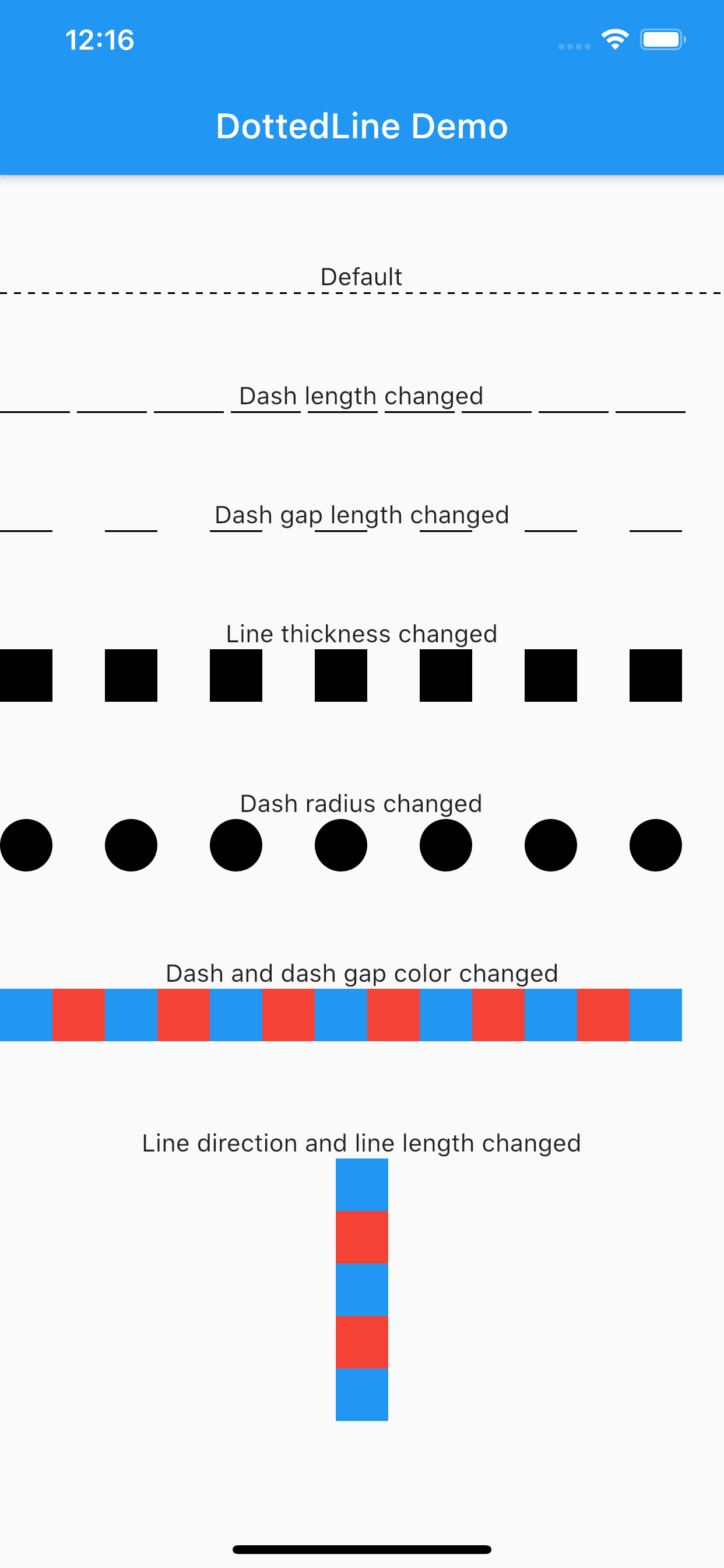
A Draw Dotted Lines Component With Flutter Free Flutter Source Code

Flutter Tutorial Custom Paint Draw Line, Square, Rect, Circle

Flutter Drawing Polygons using ClipPath (4 Examples) CodeCap

How to draw a vertical line between items in the list in Flutter

How to draw dotted poly lines when inside the home or building in

Flutter Tutorial Drawing App (CustomPaint) YouTube

GitHub Alishekfeh/Drawlineswithflutterui Draw lines with flutter

Draw A Beautiful Dotted Line With Flutter Free Flutter Source Code

Flutter Drawing Learn to Draw Step by Step UI App on Behance

GitHub Alishekfeh/Drawlineswithflutterui Draw lines with flutter
Here We’ll Delve Into The World Of Drawing Fundamental Shapes Using Flutter's Custompaint Widget And The Canvas.
Web A Widget That Draws A Rectilinear Grid Of Lines One Pixel Wide.
The Grid's Origin (Where The First Primary Horizontal.
This Allows You To Render.
Related Post: