Gestalt Drawing
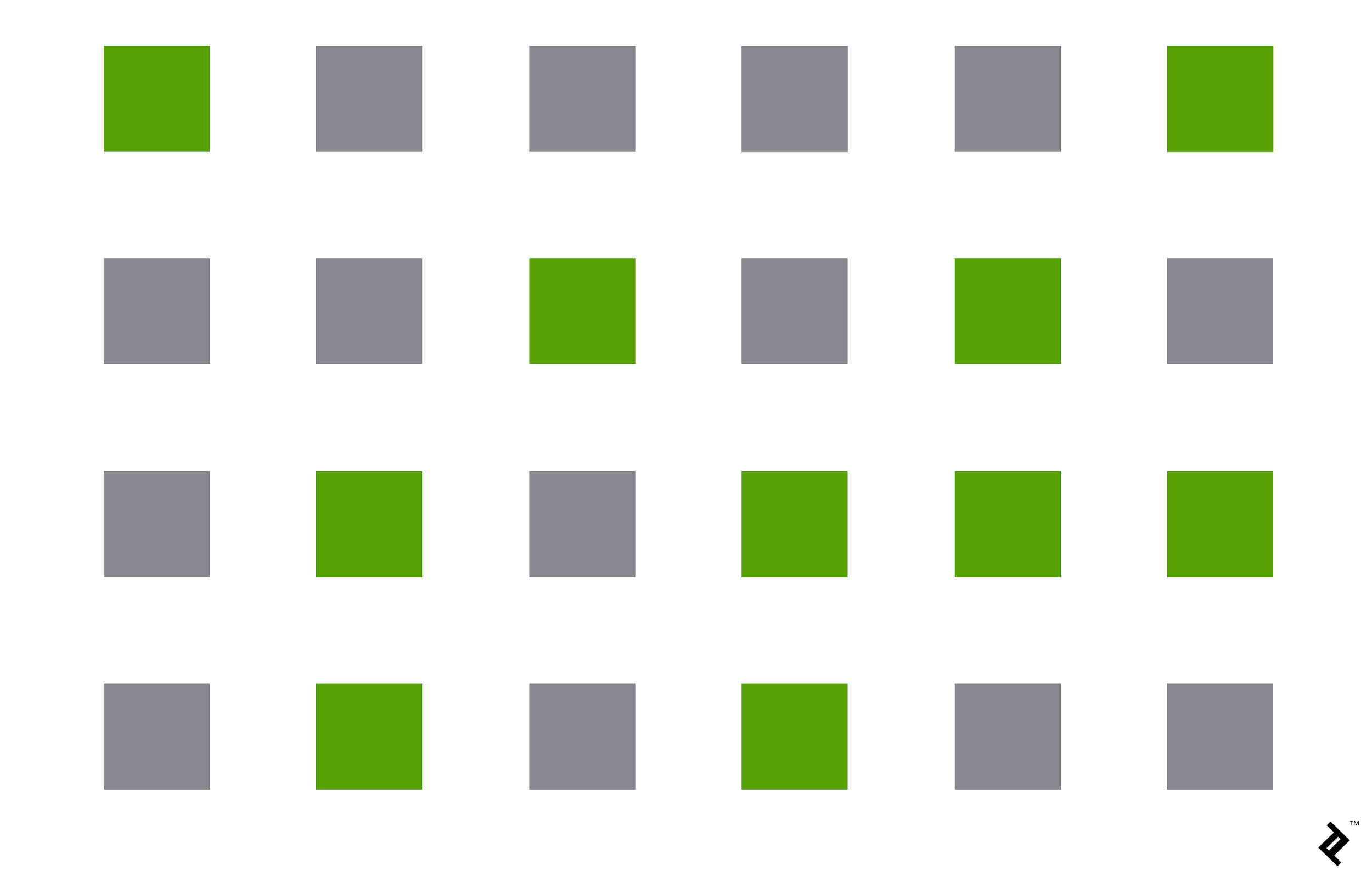
Gestalt Drawing - As with any psychological principle, learning to incorporate the visual perception principles of gestalt into your design work can greatly improve the user experience. Web the seven gestalt principles are pragnanz, proximity, closure, similarity, continuity, symmetry and past experience, though many people don’t consider pragnanz a separate principle. Web gestalt works because the mind seeks to organize visual information. Web the gestalt principles, or gestalt laws, are a school of thought that attempts to explain how human perception processes visual elements. Then, we perceive them in a relationship with each other, separating them from other elements in a design. It is a fundamental concept in visual perception and design. Web gestalt principles in ux design. These laws are based on theoretical concepts from gestalt psychology, developed by a group of german psychologists, including max wertheimer, kurt koffka, and wolfgang kohler, in the early. Web the designer's guide to gestalt theory. Use the gestalt principles to make your designs more coherent. Web the gestalt principles, or gestalt laws, are a school of thought that attempts to explain how human perception processes visual elements. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. These laws are based on theoretical concepts from gestalt psychology, developed by a group of german psychologists, including max wertheimer, kurt koffka, and. These principles aim to show how complex scenes can be reduced to more simple shapes. They also aim to explain how the eyes perceive the shapes as a single, united form rather than the separate simpler elements involved. This is the fundamental principle of gestalt. Rather, pragnanz comes from proper application of the six other principles of gestalt. We prefer. Then, we perceive them in a relationship with each other, separating them from other elements in a design. Embarking on this visual odyssey, we’ll decode the cognitive whispers of these design elements; They either stand out prominently in the front (the figure) or recede into the back (the ground). Web gestalt principles or laws are rules that describe how the. What were originally seven principles has now turned into many more. The brain seems to craft a link between elements of a similar nature. Web the laws of proximity, uniform connectedness, and continuation are tools to improve the usability and interaction from the user’s perspective. Web gestalt principles help designers increase usability and user engagement with captivating patterns and clear. For example, in the diagram below, you probably see image a as one block of dots and image b as three columns. Web gestalt principles or laws are rules that describe how the human eye perceives visual elements. Web gestalt psychology, gestaltism, or configurationism is a school of psychology and a theory of perception that emphasises the processing of entire. They state that 'the whole is something else than the sum of. It emerged in the early twentieth century in austria and germany as a rejection of basic principles of wilhelm wundt's and edward titchener's. “people will perceive and interpret ambiguous or complex images as the simplest form (s) possible.”. Embarking on this visual odyssey, we’ll decode the cognitive whispers. Web our brain defaults to this idea of gestalt and this concept and its application can get in the way of us seeing all of the details we want to see, and prevents us from achieving realistic effects in our art. The whole is identified before the parts. Rather, pragnanz comes from proper application of the six other principles of. When designers organize shapes, colors, negative space, and grids into patterns, design becomes more than a sum of its parts—it feels like an “aha” moment. When visual components are linked by shape, color, size, scale or proximity, they are often collected and interpreted as a single object. Web since its creation, more and more gestalt principles have been studied and. Web the designer's guide to gestalt theory. Web the gestalt principles, or gestalt laws, are a school of thought that attempts to explain how human perception processes visual elements. These principles aim to show how complex scenes can be reduced to more simple shapes. Web the gestalt law of continuity or continuation refers to how the human mind naturally organizes. Instinctually these things are safer. Web gestalt works because the mind seeks to organize visual information. Web gestalt psychology, gestaltism, or configurationism is a school of psychology and a theory of perception that emphasises the processing of entire patterns and configurations, and not merely individual components. For example, in the diagram below, you probably see image a as one block. Web the designer's guide to gestalt theory. When confronted with complex, convoluted shapes in a design, the eye simplifies them. Web the law of similarity. The whole is identified before the parts. When visual components are linked by shape, color, size, scale or proximity, they are often collected and interpreted as a single object. For example, in the diagram below, you probably see image a as one block of dots and image b as three columns. We prefer things that are simple, clear and ordered. In this short art lesson, instructor jessie goes over her top 9 principles of gestalt theory. These laws are based on theoretical concepts from gestalt psychology, developed by a group of german psychologists, including max wertheimer, kurt koffka, and wolfgang kohler, in the early. Following the principles of gestalt this happens for one of four reasons: This is the fundamental principle of gestalt. Web gestalt psychology, gestaltism, or configurationism is a school of psychology and a theory of perception that emphasises the processing of entire patterns and configurations, and not merely individual components. Web the gestalt principles in design and art are a set of six principles which include closure, similarity, proximity, continuation, symmetry/order (prägnanz), and figure/ground. Web it’s an intriguing paradox at the heart of the gestalt principles of design —a psychological masterpiece that unpacks the human mind’s inclination to perceive a unified whole. Others principles such as emergence, common region, focal point, invariance, and past experiences have been added more recently. As discussed in this article, there are also reification, multistability.
Gestalt Drawings 19972000 — Jesse Bransford

Exploring the Gestalt Principles of Design Toptal®

Exploring the Gestalt Principles of Design Toptal®

How to Apply Gestalt Design Principles to Your Visual Content for

Learning Activity Gestalt Theory My Reflected Journal

1.1 GESTALT PRINCIPLES Basic design principles, Composition design

Gestalt Drawing on Behance

Exploring the Gestalt Principles of Design Visual Identity

Gestalt Drawing by Denis Gloudeman Pixels

Exploring the Gestalt Principles of Design Toptal®
Web The Seven Gestalt Principles Are Pragnanz, Proximity, Closure, Similarity, Continuity, Symmetry And Past Experience, Though Many People Don’t Consider Pragnanz A Separate Principle.
The Law Of Symmetry And Order (Prägnanz) This Is The Fundamental Principle Of Gestalt.
Then, We Perceive Them In A Relationship With Each Other, Separating Them From Other Elements In A Design.
Use The Gestalt Principles To Make Your Designs More Coherent.
Related Post: