How To Draw Inkscape
How To Draw Inkscape - The pen tool, edit path nodes tools, and you should be familiar with the fill and stroke toolbox. Web in this tutorial i'll be demonstrating how to use simple shapes to draw a leaf in inkscape. In this tutorial, you’ll learn how to create shapes. ] learn how to use inkscape with this inkscape svg tutorial of 11 mins! Starting from a photo, a scanned image, or any raster graphic by using a tracing engine. Web several inkscape tools can draw paths (starting from the top of toolbar): Web the tool may have a fill color assigned. Inkscape is professional, free, open source vector graphics software. Web inkscape svg tutorial, inkscape logo design basics, inkscape tutorial drawing!full course: Using the selection tool f1. Notes from this tutorial:⦁ to move the inkscape page up and down: Web inkscape also keeps a history of the zoom levels you've used in this work session. Web several inkscape tools can draw paths (starting from the top of toolbar): The shapes tutorial demonstrates inkscape’s four shape tools: Click path > stroke to path. Change the stroke width to increase/decrease the size of the arrow. Click path > stroke to path. The circle will appear immediately after you release the mouse button. Inkscape is totally free open source software available for both windows and mac. Fill and stroke of a tool are indicated in the far end of the tool controls. My custom shortcuts and my script for managing figures in vim make it even faster, allowing me to draw figures. While it’s slower than drawing them by hand, it’s faster than tikz in most cases. Web inkscape tutorials for drawing. Web table of contents. Plus creating rounded corners, slanting and rotating shapes, creating 3d compositions with shapes, gradient fills, segments. To draw a circle or ellipse, click and drag the mouse diagonally, using the same motion as when dragging a selection box. Using the path tools, much like a pencil on paper. ] learn how to use inkscape 2024 in 13 mins! Web using the geometric shape tools. More tutorials, from throughout the inkscape community, can be found here. Using the path tools, much like a pencil on paper. Web the simplest way to draw an arc is draw a circle and grab the round handle on the left (using edit paths by nodes tool) and drag either way, you can also use the angles in the menu bar dialogue.then you can rotate and size it when selected with. Often there are more than one ways to achieve the same result. Interactive versions can be accessed from within inkscape, via help menu > tutorials. The circle will appear immediately after you release the mouse button. Inkscape is professional, free, open source vector graphics software. Web in this tutorial we'll be going over everything you need to know about drawing. ] learn how to use inkscape with this inkscape svg tutorial of 11 mins! Web using the geometric shape tools. 3d box , pencil / freehand , pen / bezier , calligraphy paint bucket (fill bounded area) , connector , and even the eraser in a way. So let me show you how to create some simple svg files in. Change the stroke width to increase/decrease the size of the arrow. Web a powerful, free design tool. The pen tool, edit path nodes tools, and you should be familiar with the fill and stroke toolbox. ] learn how to use inkscape 2024 in 13 mins! Web the tool may have a fill color assigned. Edit filletchamfer.py by inserting the following lines before the line that says import svgpathtools: Using the path tools, much like a pencil on paper. Drawing mac like clock in inkscape. Starting from a photo, a scanned image, or any raster graphic by using a tracing engine. While it’s slower than drawing them by hand, it’s faster than tikz in most. This means that it is actively being edited and continuously being improved— and you can contribute! P) and click once on the canvas to place the start point of the line. And all the shapes can be converted to paths, using path menu >. Press the ` key to go back to the previous zoom, or shift + ` to. Web inkscape shapes tutorial. Web learn inkscape with this free tutorial series. Web to draw a straight line in inkscape, grab the freehand lines tool (keyboard shortcut: Despite being free, inkscape is an advanced design tool that has been around for over 20 years and is suitable for professional use. Inkscape is professional, free, open source vector graphics software. Click path > stroke to path. Let’s first go over how to draw a single straight line in inkscape. That said, inkscape does have some downsides, such as stability issues (frequent. Web table of contents. More tutorials, from throughout the inkscape community, can be found here. Web the tool may have a fill color assigned. Use the bezier pen to draw a path that you’d like your arrow to follow. Starting from a photo, a scanned image, or any raster graphic by using a tracing engine. Using the selection tool f1. This means that it is actively being edited and continuously being improved— and you can contribute! Rectangle, ellipse, star, and spiral.
How to vector drawing inkscape fadmaxx

How To Use Your Own Drawing or Sketch in Inkscape YouTube

How to Draw a Sketched Shape Using Inkscape (with Pictures)

Vectorizing with Inkscape A Tutorial

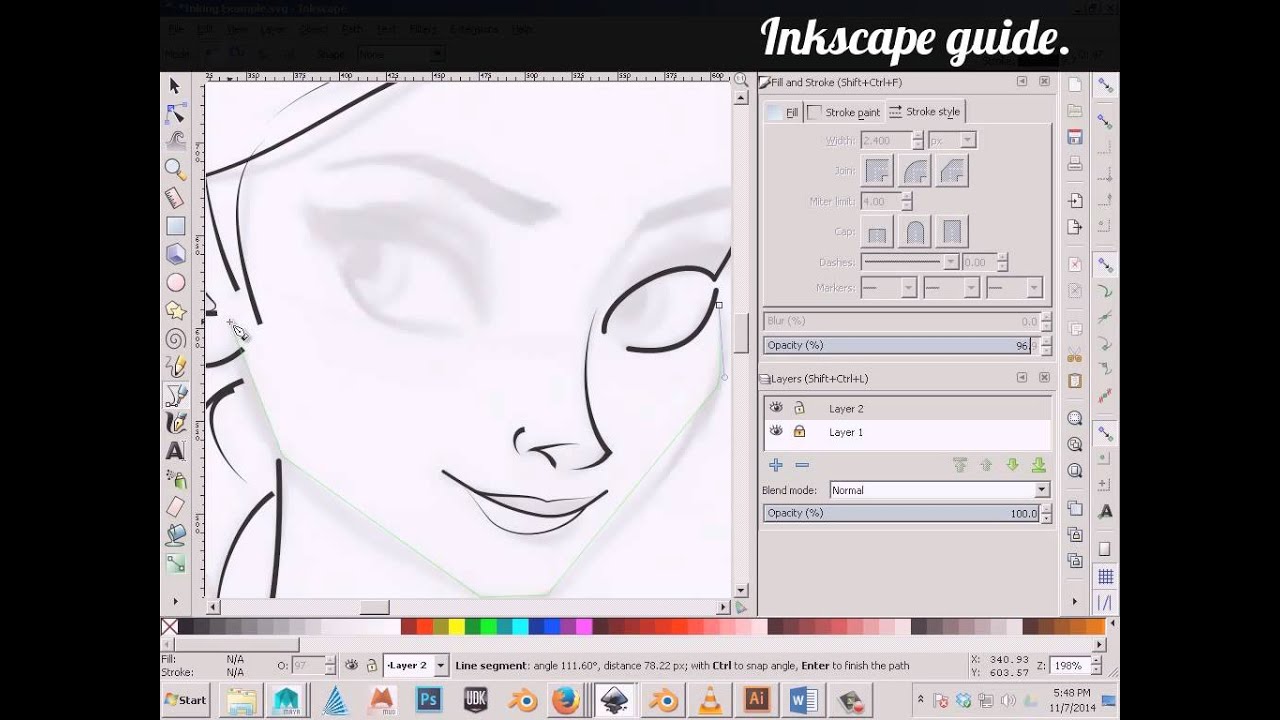
Inkscape Guide Inking a Drawing YouTube

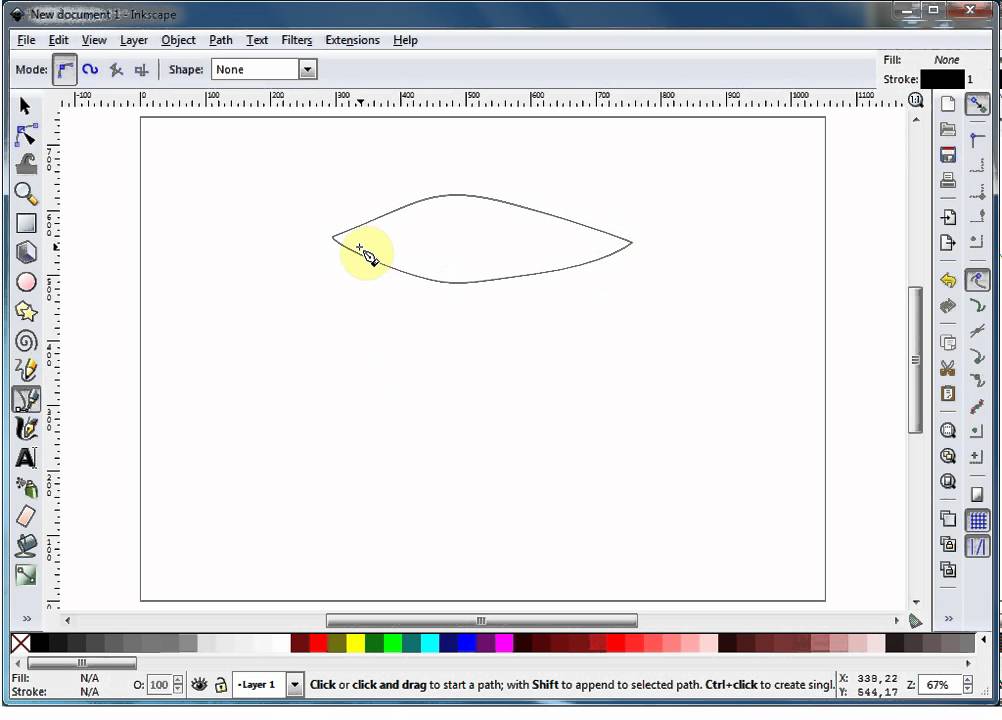
How to Draw a Leaf Tutorial Inkscape YouTube

Inkscape drawing tutorials grsno

Part 1 How to Draw any shape in Inkscape. YouTube

Inkscape drawings mwlas

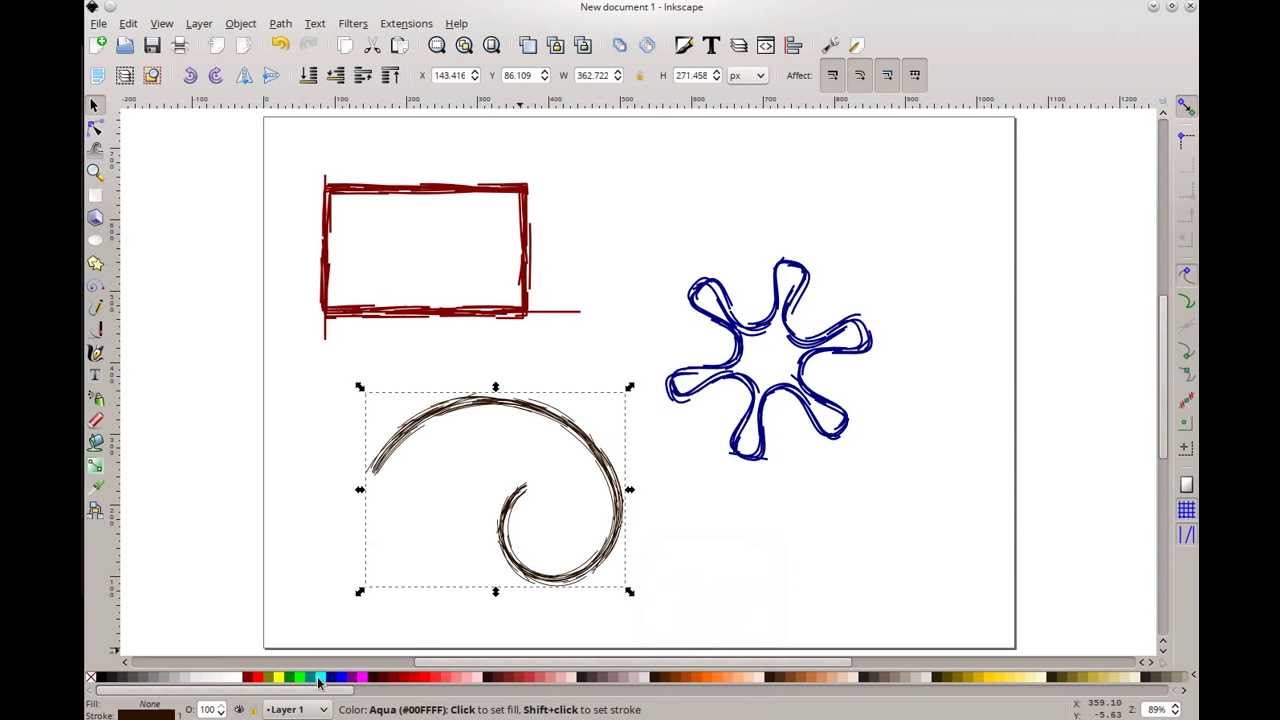
inkscape sketch YouTube
Press The ` Key To Go Back To The Previous Zoom, Or Shift + ` To Go Forward.
Change The Color, Size And Style Of Your Arrow.
Change The Stroke Width To Increase/Decrease The Size Of The Arrow.
It Is Comparable To Adobe Illustrator, A.
Related Post: