How To Draw On Text
How To Draw On Text - Then an image or a handwritten message can be drawn on the screen with a finger. Web to draw text on the screen with jframe, you can use the graphics.drawtext(string text, int x, int y) method. (this is the default setting.) Now modify the code so that it uses the multiline_text() function: We take a look at filling text, outlined text and centering. The following code snippet shows how you can measure a text and get its width. In the font group, click the strikethrough button (it's the three letters with a line drawn through them). Web open your word document and go to the insert tab. Web drawing text and lettering learn everything you want about drawing text and lettering with the wikihow drawing text and lettering category. You can find the source on github. Use touch or a digital pen to write a complex math equation, and then convert it to text Click the select all screen text button and then click the update selected text button. Web edit the image and adjust the image ratio to generate art in the size you need. Web on the draw tab, select the lasso select tool.. Save your new file and name it draw_multiline_text_2.py. Here is some example code: Web switch over to the insert tab on word's ribbon, and then click the text box button. The following code snippet shows how you can measure a text and get its width. Open the messages app and select a conversation. This app is an extension of a demo from this book. Then an image or a handwritten message can be drawn on the screen with a finger. Now, any text you had selected should be struck through. Click on 'word wrap' to switch it on. Web to draw text on the canvas, the most important property and methods are: The first parameter is the string that you want to display and the last two parameters are the coordinates where this text will start. After you create the new text box, you can begin typing your text right away. Hover the cursor near the beginning of the text. Function draw() { const ctx = document.getelementbyid(canvas).getcontext(2d); Click shapes to view the. To specify additional formatting options, use the drawtextex function. We’ve found that it has a diverse set of capabilities, including creating anthropomorphized versions of animals and objects, combining unrelated concepts in plausible ways,. Use the arrow buttons to change the cursor position. Make sure your text layer is selected, then choose the path selection tool. Your cursor changes to a. (this is the default setting.) Web in today's video i'll show you how easy it is to draw text on the html5 canvas using javascript. It formats the text according to the specified method (expanding tabs, justifying characters, breaking lines, and so forth). After you create the new text box, you can begin typing your text right away. Start writing. Web open your word document and go to the insert tab. Web the feature is somewhat hidden, requiring the iphone to be rotated into landscape mode. Open the messages app on your iphone and tap on the conversation where you want to send your drawing. Click shapes to view the available options. Convert an ink drawing to standard text or. Web to draw text on the canvas, the most important property and methods are: If the ink strokes aren't completely selected, tap or click outside the selection and. You can also apply strikethrough formatting using the font window. Make sure your text layer is selected, then choose the path selection tool. Selecting a conversation will take you to your message. Maximize the notepad so that it covers the screen. This has been made using javascript and the html5 canvas element. Use touch or a digital pen to write a complex math equation, and then convert it to text Click the select all screen text button and then click the update selected text button. If you want to send a drawing. Web in the screen text area on the right, click the fonts button to adjust the font, style, or point size. Web drawing text and lettering learn everything you want about drawing text and lettering with the wikihow drawing text and lettering category. Convert ink to shapes or text. Function draw() { const ctx = document.getelementbyid(canvas).getcontext(2d); To specify additional formatting. To vertically align text down from the top of the frame, choose top. Often your text won’t appear exactly where you want it on the path, so you can move it along the path you’ve drawn by using the path selection tool (black arrow). This has been made using javascript and the html5 canvas element. Web to draw text on the screen with jframe, you can use the graphics.drawtext(string text, int x, int y) method. Web on the draw tab, select the lasso select tool. This app is an extension of a demo from this book. Click on the report tab on this page to read phil mcnulty's report. On the draw tab, select the ink to text pen tool. Take the code you wrote in the example above and copy and paste it into a new file. In the font group, click the strikethrough button (it's the three letters with a line drawn through them). Web use the string function to convert real numbers into text for drawing and + to combine strings. Web together we learn side by side easily and beautifully draw paintings.#painting #tinyartist #easydrawing #drawing #art #marker #artist If you want to send a drawing to a new contact,. If the ink strokes aren't completely selected, tap or click outside the selection and. Web reposition text on a path. Open the messages app and select a conversation.
How To Work With Text in Corel Draw YouTube

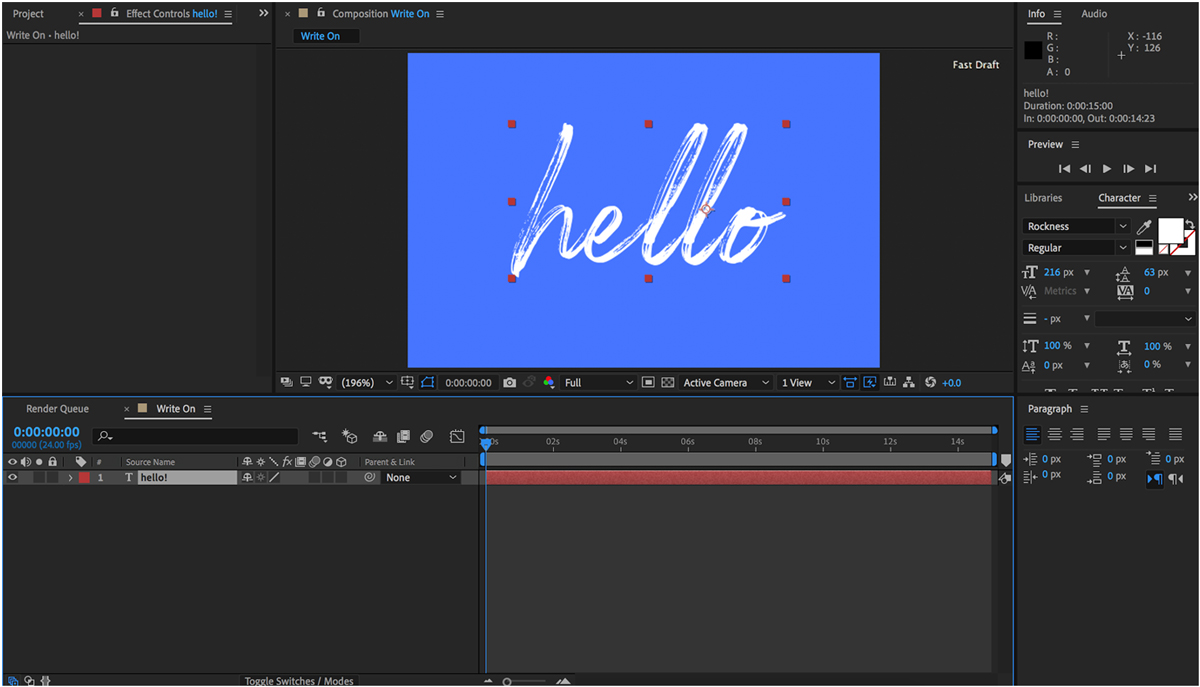
Write On! How to make text “draw on” in After Effects Make it with

How to Draw With Text in Notepad 6 Steps (with Pictures) Wiki How To

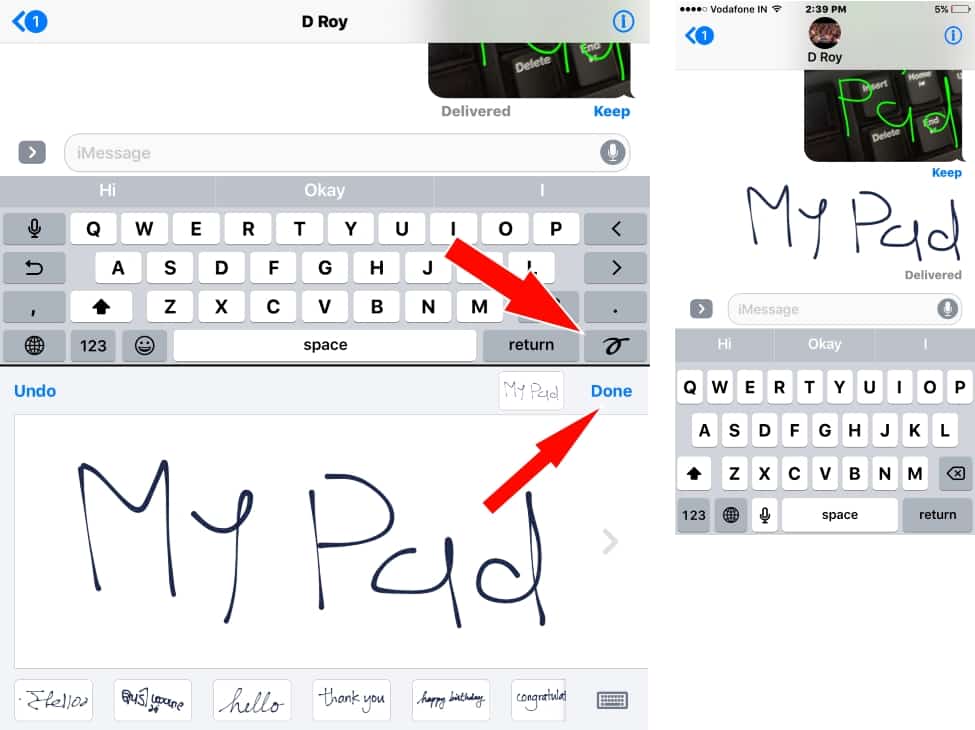
How to Write/ Draw in iMessage chat on iPhone/ iPad

How I draw 3D text speedart process YouTube

How to Draw Shadows for Hand Lettering TIPS to help you practice

How To Draw Letters Cool » Doubleprogram

Corel Draw Tips & Tricks Vertical Text THE easy way YouTube

How to DRAW a box around text in WORD ¦ Tutorials for Microsoft Word

How to Draw With Text in Notepad 6 Steps (with Pictures) Wiki How To
Rotating Back To Portrait When Finished Allows The.
When You Let Go, The Ink Strokes In Your Handwriting Should Appear Selected.
Choose That Option In The Basic Shapes Section.
Web In This Article.
Related Post: