Html Canvas Draw Image
Html Canvas Draw Image - The drawimage() method draws an image, canvas, or video onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can be used with three different syntaxes: The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d. The drawimage() method draws an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can be used with three different syntaxes: Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage() method can be used with three different syntaxes: The drawimage() method can also draw parts. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto. The drawimage() method can be used with three different syntaxes: Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> The drawimage() method draws an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. The drawimage(). The drawimage() method draws an image, canvas, or video onto the canvas. Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can be used with three different syntaxes: Web. The drawimage() method can be used with three different syntaxes: The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method draws an image onto the canvas. The drawimage() method draws an image, canvas, or video onto the canvas. Web <<strong>canvas</strong> id = mycanvas width = 578 height = 400 ></canvas> Web the canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas. The drawimage() method can also draw parts of an image, and/or increase/reduce the. The drawimage() method can be used with three different syntaxes: The drawimage() method draws an image, canvas, or video onto the canvas. The canvasrenderingcontext2d.drawimage() method of the canvas 2d api provides different ways to draw an image onto the canvas.
Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial

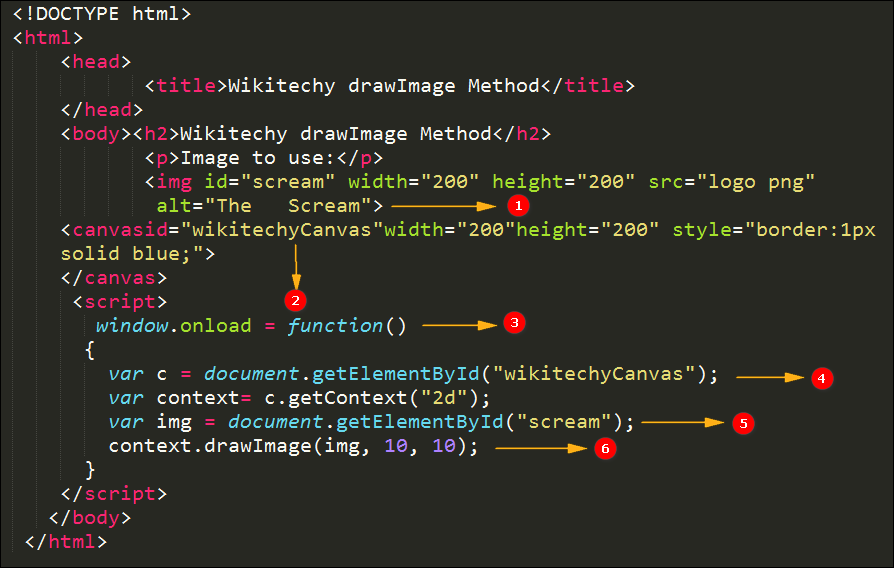
drawImage Method in HTML5 Canvas wikitechy

HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim

Drawing On HTML5 Canvas for Complete Beginners YouTube

JavaScript Tutorial HTML5 Canvas drawImage cropping, scaling and

Create a simple drawing app using javascript and HTML5 canvas YouTube

Learn HTML5 Canvas DRAW HTML & JavaScript Tutorial YouTube

HTML Canvas Drawing App HTML, CSS & JavaScript YouTube

How to Draw Images to HTML Canvas (JavaScript Tutorial)

How to Draw Text with HTML Canvas
Web <<Strong>Canvas</Strong> Id = Mycanvas Width = 578 Height = 400 ></Canvas>
The Drawimage() Method Draws An Image Onto The Canvas.
Related Post: