Iterative Drawing
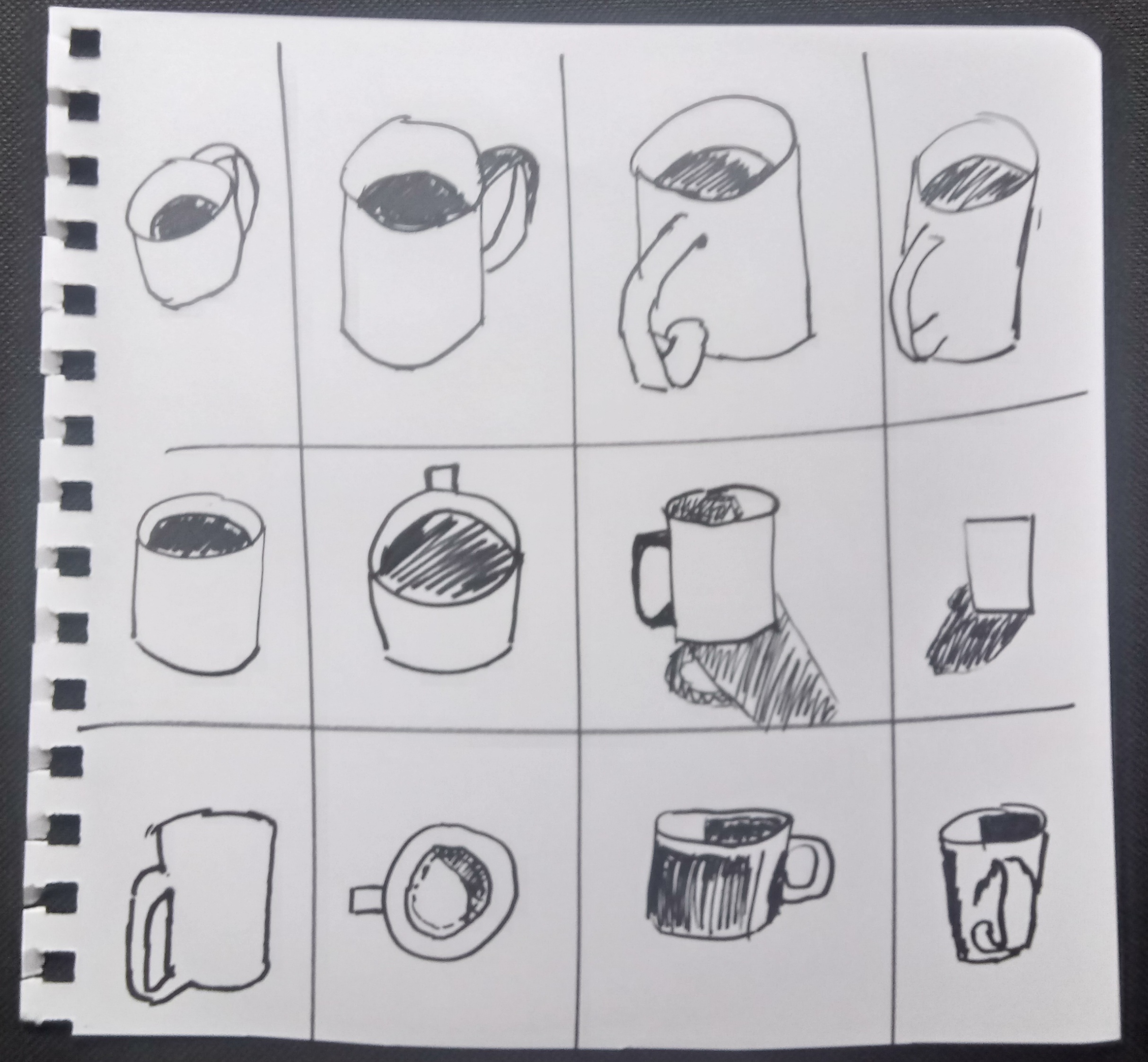
Iterative Drawing - Web the iterative design cycle consists of 4 key phases: Each set of 8 heads are all the same with minor changes. Iterative design keeps users at the heart of the process, with each iteration ideally based on user research, behavior, and feedback. Traditional or “waterfall” design involves producing a finished, final product before launching it on the market. Creators produce a prototype, test it, tweak it, and repeat the cycle with the goal of getting closer to the solution. Iterative design differs from noniterative design when a product or system is designed in a single cycle and then released to the public. This exercise is taken from the youtube video: I would give examples of what i'm talking about. They consult the literature and. Web iteration number one: Web the iterative design cycle consists of 4 key phases: The day you did it well once,. Web iteration number one: Web hey everyone, this is a video about a method to drawing i've termed iterative drawing because it requires you to improve through many iterations of a drawi. By making small, progressive developments, designers are able to create the. Web in this video, i share a drawing exercise that really helped me in the beginning of my illustration career. Web hey everyone, this is a video about a method to drawing i've termed iterative drawing because it requires you to improve through many iterations of a drawi. Remember learning how to draw is a journey, and training your flow. Web hey everyone, this is a video about a method to drawing i've termed iterative drawing because it requires you to improve through many iterations of a drawi. Web iteration number one: This exercise is taken from the youtube video: How iteration minimizes expensive mistakes. Iterative design keeps users at the heart of the process, with each iteration ideally based. Web hey everyone, this is a video about a method to drawing i've termed iterative drawing because it requires you to improve through many iterations of a drawi. The tl;dr is the exercise above. Web according to the interaction design foundation, iterative design is a cycle of prototyping, testing, and refining a product to improve functionality. I would give examples. Then as you approach the final stages, tweak, detail, and conclude. By contrast, iterative design involves continuously designing. This exercise is taken from the youtube video: Web to my best understanding iterative drawing is all about mileage. Remember learning how to draw is a journey, and training your flow is a lifetime study. Web spacex’s iterative design process. The tl;dr is the exercise above. Let's explore the beauty of geometric art and minimalism. Web iteration number one: The general idea is to draw iteratively, which in the video mentioned drawing something on one page like an eye, 20 times. Starship is the world’s largest and most powerful rocket. The tl;dr is the exercise above. They consult the literature and. Remember learning how to draw is a journey, and training your flow is a lifetime study. Web spacex’s iterative design process. Iterative drawing, the fastest way to improve. Get out of your comfort zone. It's based on the idea of iteration, and involves. Each set of 8 heads are all the same with minor changes. The fastest way to improve. Web so i felt like my last video left some questions unanswered, so i decided in this video to do my best to answer most of them.final image: Starship is the world’s largest and most powerful rocket. By making small, progressive developments, designers are able to create the most viable version with minimal waste. This exercise is taken from the. Web the point of iterative drawing (as i understand it) is to resolve the mistakes you're making by drawing the same thing over and over with minor corrections each time. I'm focusing on heads right now. If i draw 8 heads a day for a month i will have drawn ~240 heads. It stands 394 feet tall (120 meters) and. Web according to the interaction design foundation, iterative design is a cycle of prototyping, testing, and refining a product to improve functionality. By making small, progressive developments, designers are able to create the most viable version with minimal waste. Web hey everyone, this is a video about a method to drawing i've termed iterative drawing because it requires you to improve through many iterations of a drawi. It's based on the idea of iteration, and involves. The iterative model significantly slashes the budget allocated for rework, making it a fiscally prudent choice. Web in the beginning be free…express, create, and channel. For instance, testing and debugging in smaller or faster iterations can identify defects or flaws early in the design process, with target users providing insight in each iteration. Discover the endless possibilities of iterative drawing and create wonderful abstract design in no time ! This exercise is taken from the youtube video: It's essentially forcing your left and right side of the brain to overlap their way of thinking. Web draw another cup variant, noticing as you go. Rapid prototyping is the most common form of iterative design. This process is intended to ultimately improve the quality and functionality of a design. You have three minutes to: Remember learning how to draw is a journey, and training your flow is a lifetime study. Web the iterative design process is an approach to design and product development that’s used in fields like engineering, software development, ui design, and more.
Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Iterative Drawing Exercises On Behance Dekorisori

case study iterative drawing — LessWrong

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance

Iterative Drawing Exercises on Behance
A Common Mistake From Beginners Is:
Web Iterative Design Is A Design Methodology Based On A Cyclic Process Of Prototyping, Testing, Analyzing, And Refining A Product Or Process.
Web As The Iteration Progresses, The Individuals Gradually Move Closer To The Optimal Individual For More Efficient Local Exploitation To Avoid Falling Into A Local Optimum During Optimization.
Web Iterative Design Enables The Creation Of Bespoke Solutions That Resonate With Specific User Needs, Thereby Elevating User Satisfaction.
Related Post: