Leaflet Draw
Leaflet Draw - See leaflet.draw.js for the default strings. Leaflet | © openstreetmap contributors | © openstreetmap contributors Web draw a polyline draw a sexy polygon! Find a better way of getting markers to support touch. Customizing this will allow support for changing the text or supporting another language. Customizing this will allow support for changing the text or supporting another language. This is just to get makers to also support dom touch events after creation, #todo: Frances willard munds stands tall among the statues and monuments on the east end of the arizona capitol. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Using chrome developer tools, it stops in leaflet.js at. A suffragist, leader of the drive to give women the vote, and the state's. Web i keep my leaflet.draw organized inside a files directory. Enjoy this free course on how to use leaflet js. See leaflet.draw.js for the default strings. Web i keep my leaflet.draw organized inside a files directory. Marker triggered when the user has finished a particular vector or marker. Web leaflet.draw 0.2 released. Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Frances willard munds stands tall among the statues and monuments on the east end of the arizona capitol. See leaflet.draw.js for the default strings. Web leaflet.draw 0.2 released. Web draw a polyline draw a sexy polygon! Leaflet | © openstreetmap contributors | © openstreetmap contributors See leaflet.draw.js for the default strings. List of all layers just being added from the map. Customizing this will allow support for changing the text or supporting another language. Contribute to leaflet/leaflet.draw development by creating an account on github. A suffragist, leader of the drive to give women the vote, and the state's. Using chrome developer tools, it stops in leaflet.js at. Web it stopped working so i reinstalled leaflet but it still doesn't work. Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. Customizing this will allow support for changing the text or supporting another language. A suffragist, leader of the drive. Marker triggered when the user has finished a particular vector or marker. Customizing this will allow support for changing the text or supporting another language. If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. Web note about tooltip offset. Web vector drawing and editing plugin for leaflet. This is just to get makers to also support dom touch events after creation, #todo: Leaflet | © openstreetmap contributors | © openstreetmap contributors Web draw a polyline draw a polygon draw a rectangle draw a circle draw a marker draw a circlemarker. Web note about tooltip offset. Customizing this will allow support for changing the text or supporting another. // set the button title text for the polygon button l.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; Posted on 20 february 2013 by jacob toye. Customizing this will allow support for changing the text or supporting another language. Leaflet.draw was born from the need to provide users with the ability draw. Leaflet | © openstreetmap contributors | © openstreetmap contributors This isn't full touch support. Web i keep my leaflet.draw organized inside a files directory. Marker triggered when the user has finished a particular vector or marker. Each of them is represented as a button in the standard toolbar. Plugin to leaflet.draw to allow adding/moving/removing custom svg files on a leaflet map. Contribute to leaflet/leaflet.draw development by creating an account on github. Web leaflet.draw 0.2 released. Enjoy this free course on how to use leaflet js. If you intend to use this library in a typescript project (utilizing the typings), you will need to also install the leaflet. // set the button title text for the polygon button l.drawlocal.draw.toolbar.buttons.polygon = 'draw a. It allows to define a svg as xml text, and converts it into an svg object that can be displayed by leaflet as an editable feature. // set the button title text for the polygon button l.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; Customizing this will allow support for changing the text or supporting another language. It draws the map ok but won't draw polylines. This official example leaflet.draw webpage might come in handy. Web include leaflet.toolbar and this library: Contribute to leaflet/leaflet.draw development by creating an account on github. Customizing this will allow support for changing the text or supporting another language. A suffragist, leader of the drive to give women the vote, and the state's. Find a better way of getting markers to support touch. Customizing this will allow support for changing the text or supporting another language. Draw a rectangle draw a marker draw a circlemarker The type of layer this is. L.drawlocal.draw.toolbar.buttons.polygon = 'draw a sexy polygon!'; Web leaflet.draw uses the l.drawlocal configuration object to set any text used in the plugin. Triggered when a vertex is created on a polyline or polygon.
How to Draw Leaflet Drawing for Kids Leaflet Coloring Pages Learn

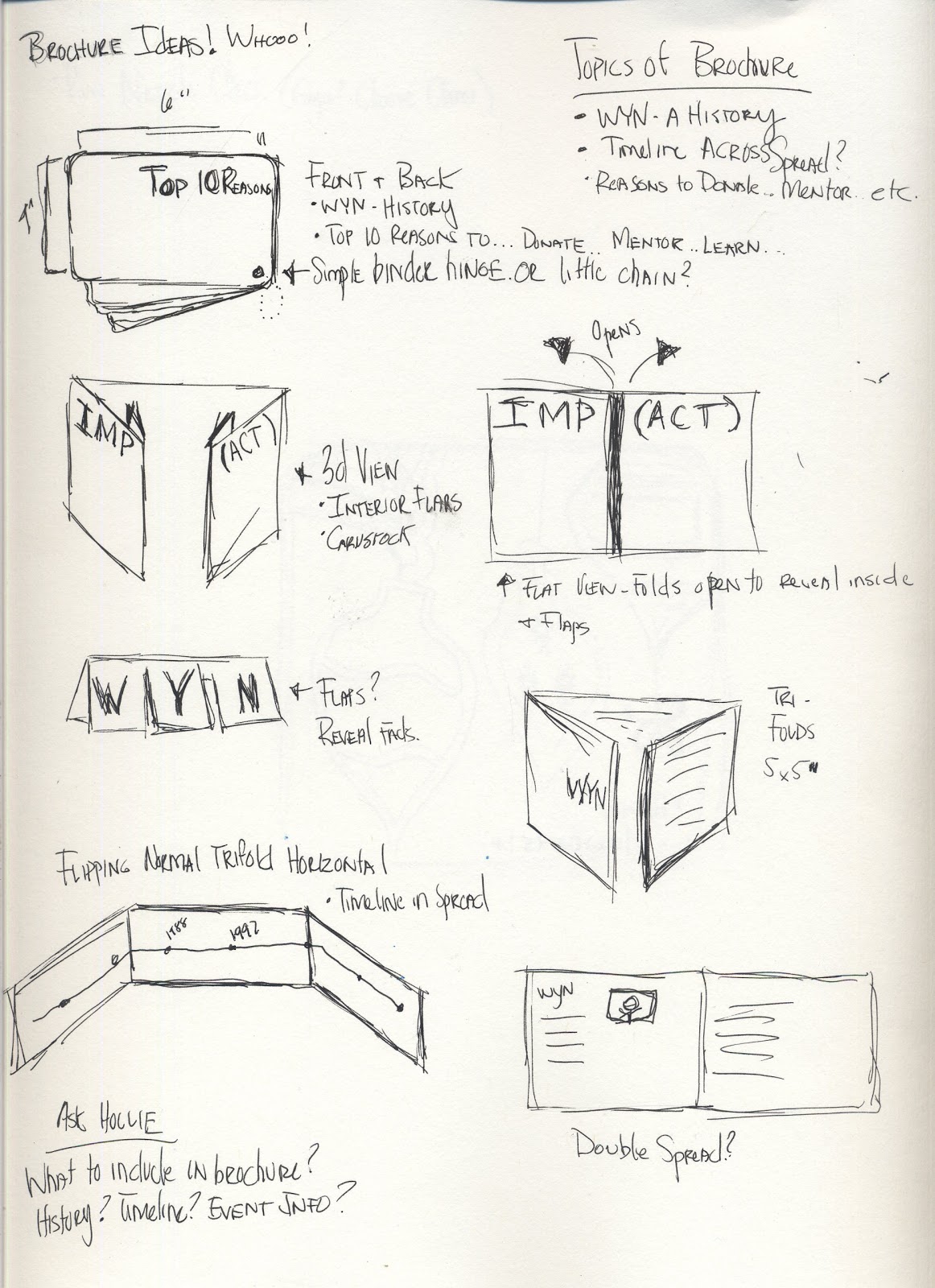
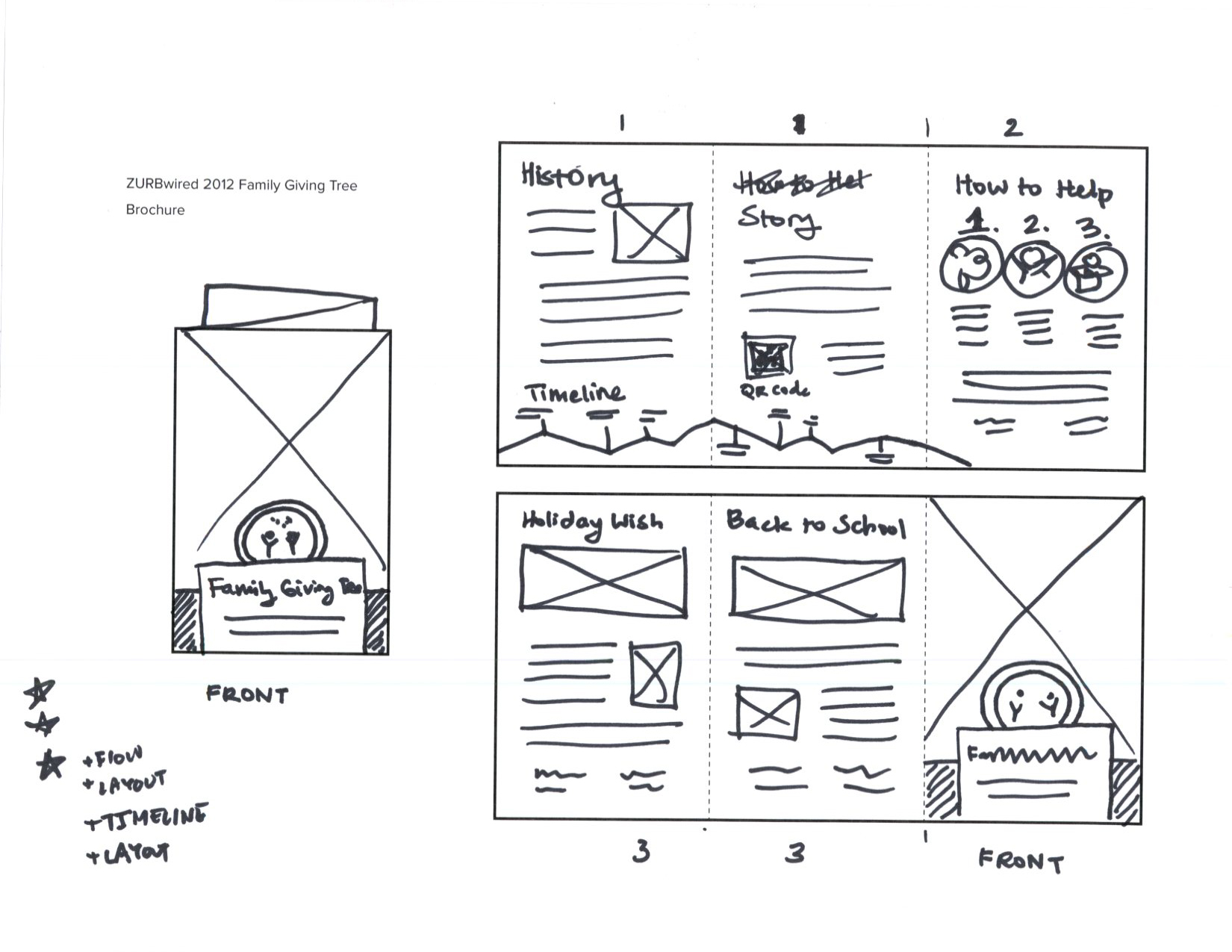
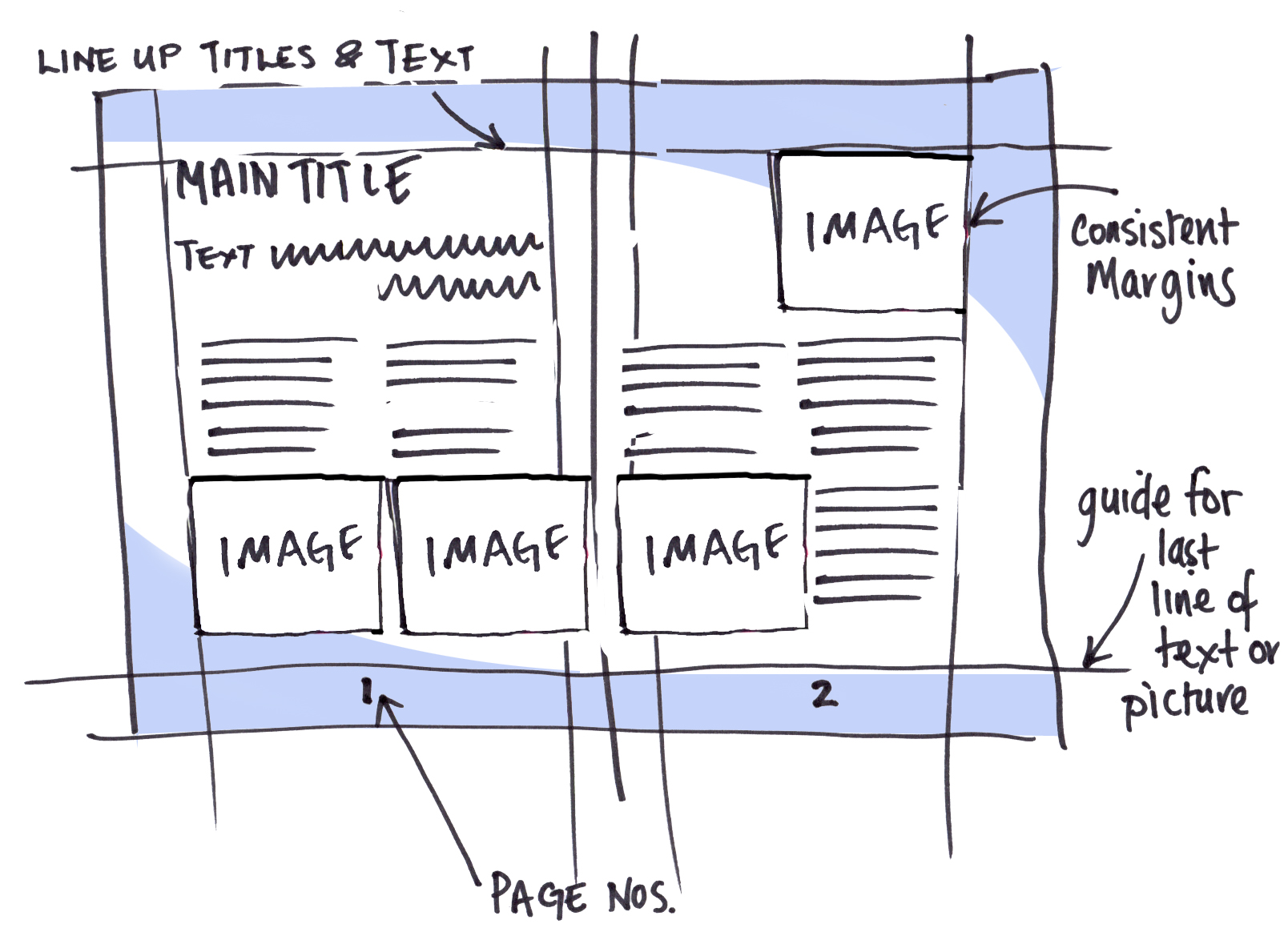
Brochure Sketch at Explore collection of Brochure

Brochure Sketch at Explore collection of Brochure

Tutorial How to Design Leaflets Using Adobe Illustrator YouTube

Brochure Sketch at Explore collection of Brochure

Leaflet Design Tutorial in Corel Draw x7 cdtfb YouTube

How To Make A Leaflet 4 Quick Tips Vistaprint UK

Learn How to Design a Brochure in CorelDraw Corel draw tutorial

50+ Leaflet Designs, Format & Examples

3 Ways to Make a Brochure for a School Project Wiki How To English
Using Chrome Developer Tools, It Stops In Leaflet.js At.
Web Note About Tooltip Offset.
Enjoy This Free Course On How To Use Leaflet Js.
This Is A Guest Post From Jacob Toye, An Active Leaflet Contributor And Also The Author Of The Most Sophisticated Vector Drawing And Editing Plugin Out There, Which Is Presented In This Post.
Related Post: