Line Drawing Canvas
Line Drawing Canvas - Try it yourself » draw a circle. 7.1k views 3 years ago. You access a element with the html dom method getelementbyid():</p> First of all, you must find the element. Then use stroke() to actually draw the line: Web javascript & canvas : Try it yourself » step 1: This tutorial shows how to create lines on the canvas element using. You access a element with the html dom method getelementbyid():</p> 7.1k views 3 years ago. Try it yourself » draw a circle. First of all, you must find the element. Try it yourself » step 1: Then use stroke() to actually draw the line: Try it yourself » draw a circle. Web javascript & canvas : You access a element with the html dom method getelementbyid():</p> This tutorial shows how to create lines on the canvas element using. Then use stroke() to actually draw the line: First of all, you must find the element. This tutorial shows how to create lines on the canvas element using. Try it yourself » step 1: Web javascript & canvas : This tutorial shows how to create lines on the canvas element using. Try it yourself » step 1: 7.1k views 3 years ago. First of all, you must find the element. Try it yourself » draw a circle. You access a element with the html dom method getelementbyid():</p> Web javascript & canvas : 7.1k views 3 years ago. Try it yourself » step 1: Try it yourself » draw a circle. 7.1k views 3 years ago. Try it yourself » step 1: Web javascript & canvas : Then use stroke() to actually draw the line: First of all, you must find the element. This tutorial shows how to create lines on the canvas element using. Try it yourself » draw a circle. Web javascript & canvas : First of all, you must find the element. Then use stroke() to actually draw the line: Web javascript & canvas : Try it yourself » step 1: First of all, you must find the element. 7.1k views 3 years ago. Try it yourself » draw a circle. First of all, you must find the element. 7.1k views 3 years ago. Try it yourself » draw a circle. Then use stroke() to actually draw the line: You access a element with the html dom method getelementbyid():</p> This tutorial shows how to create lines on the canvas element using. Try it yourself » draw a circle. You access a element with the html dom method getelementbyid():</p> 7.1k views 3 years ago. Web javascript & canvas : You access a element with the html dom method getelementbyid():</p> This tutorial shows how to create lines on the canvas element using. Then use stroke() to actually draw the line: Web javascript & canvas : 7.1k views 3 years ago. First of all, you must find the element.
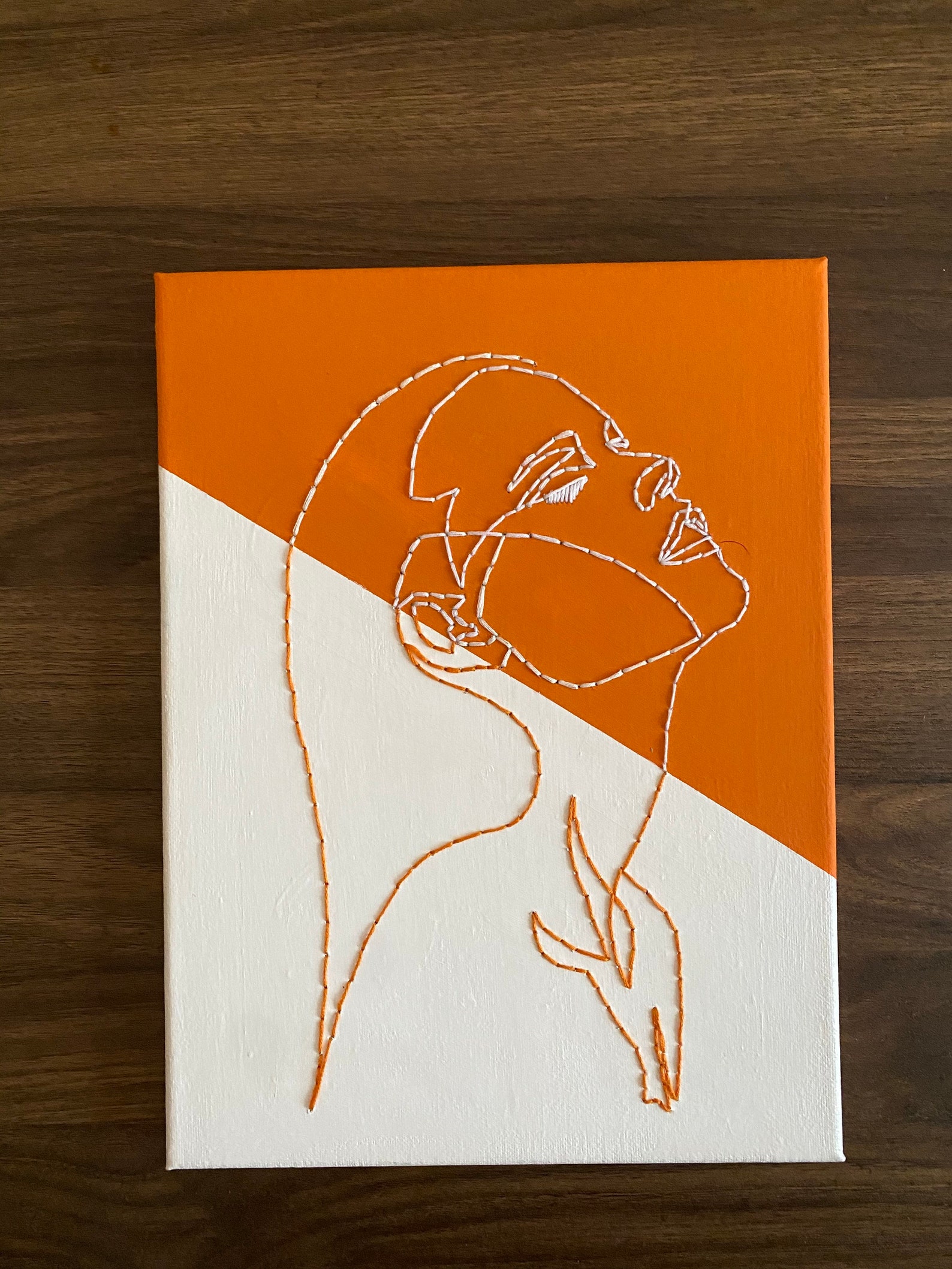
Embroidered canvas Line art drawings, Embroidered canvas art, Outline art

Pin by Татьяна Журавель on Для постов Abstract line art, Outline art

Line Drawing Line Art Embroidery On Canvas Download Free Mockup

Line Art Canvas Print 1 Flower prints art, Line art, Prints

Blank Painting Canvas Png PNG Image Collection

How to transfer drawing to canvas (easy technique) YouTube
Frames And Wall Art Primark

Embroidered Canvas Wall Art Line Art Etsy

Drawing Line Art at Explore collection of Drawing

Simple Canvas Paintings, Diy Canvas Art Painting, Mini Canvas Art
Try It Yourself » Draw A Circle.
Try It Yourself » Step 1:
Related Post:
