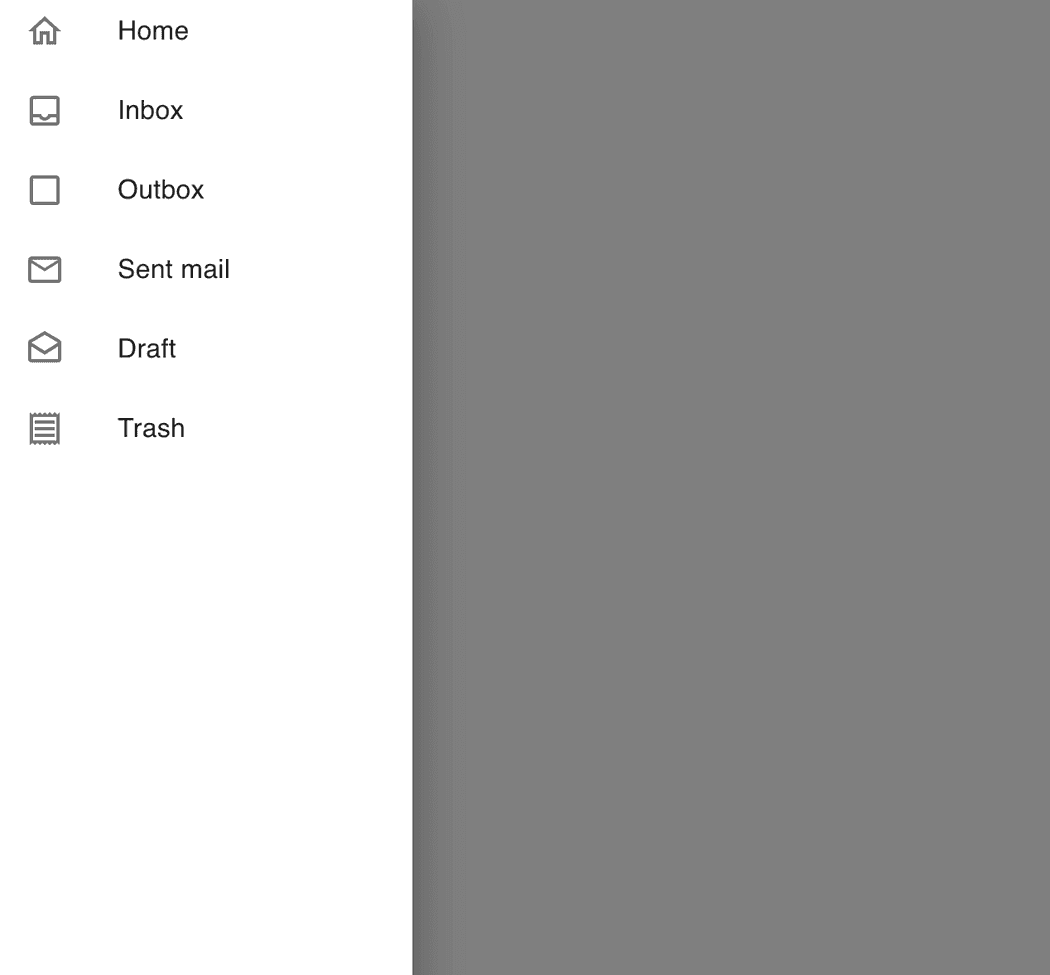
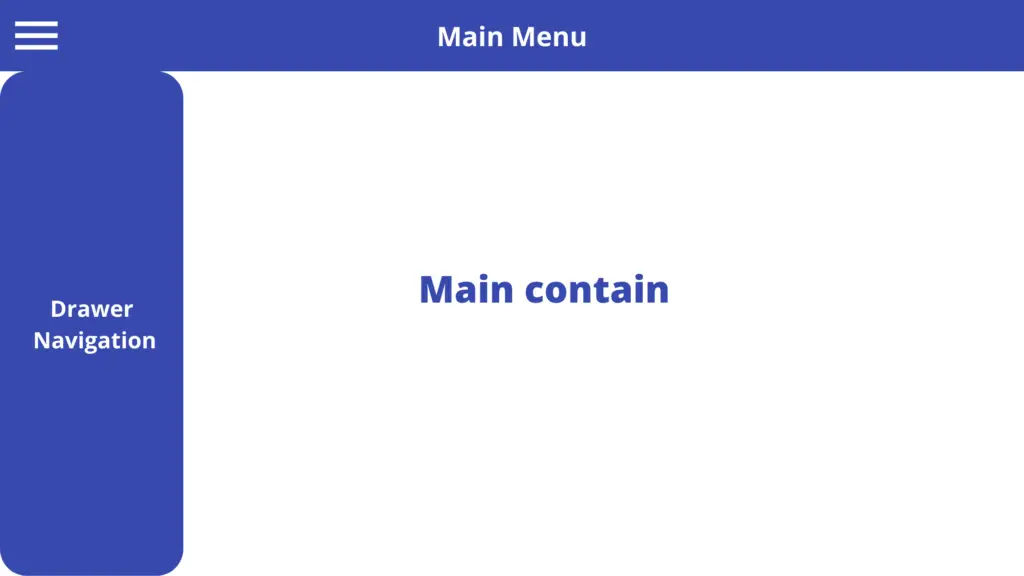
Material Ui Drawer
Material Ui Drawer - This drawer will be displayed on the web page only when a true value is passed to the open prop. Hope ya enjoy :d chapters: For examples and details on the usage of this react component, visit the. It's comprehensive and can be used in production out of the box. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. There are three primary considerations with the design of the mobile responsive drawer in this demo: There are 92 other projects in the npm registry using @material/drawer. Navigationsuitescaffold displays a navigation rail in expanded windows. Asked 5 years, 10 months ago. Start using @material/drawer in your project by running `npm i @material/drawer`. # typescript # materialui # react. There are 92 other projects in the npm registry using @material/drawer. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. 0:00 introduction 0:29 drawer docs walkthrough 2:45 using drawer. Posted on jan 22, 2020 • updated on jan 27, 2020. Is there a way i can have the drawer confined to a specific section of my page instead of occupying the entire window? 0:00 introduction 0:29 drawer docs walkthrough 2:45 using drawer. There are three primary considerations with the design of the mobile responsive drawer in this demo: In. It's comprehensive and can be used in production out of the box. Docked = {false} width = {330} open = {this.state.draweropen} onrequestchange = {(draweropen) => this.setstate({draweropen})} > Web material ui is a material design library made for react. Drawer is hidden by default at < 375px. Learn about the props, css, and other apis of this exported module. In this article, we’ll look at how to add drawers to material ui. It's comprehensive and can be used in production out of the box. Hope ya enjoy :d chapters: Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: For privacy measures, samsung should add an app sandbox. Docked = {false} width = {330} open = {this.state.draweropen} onrequestchange = {(draweropen) => this.setstate({draweropen})} > Hope ya enjoy :d chapters: Web yo in this video we'll learn how to setup and use the drawer component in material ui. Building a navigation drawer with material ui and react router dom. Web mui core / material ui. Web the material components web drawer component. In this article, we’ll look at how to add drawers to material ui. For privacy measures, samsung should add an app sandbox to run suspicious apps in a separate. For example, we can write: For examples and details on the usage of this react component, visit the. Learn about the props, css, and other apis of this exported module. It's comprehensive and can be used in production out of the box. For examples and details on the usage of this react component, visit the. Web the material components web drawer component. Web mui core / material ui. Start using @material/drawer in your project by running `npm i @material/drawer`. We can make a responsive drawer by adding some media queries to show and hide the drawer. Use the open prop to control the toggling of the drawer's open and close states, as shown in the demo below: Navigation drawer has rounded corners, new color mappings, and an updated. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. Drawer is hidden by default at < 375px. Myclassnamehere}} > where myclassnamehere is produced by usestyles, which in turn is produced by makestyles. Navigation drawer has rounded corners, new color mappings, and an updated style for indicating the active destination. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. 32k views 1 year ago react material ui tutorial. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. Docked = {false} width = {330} open = {this.state.draweropen} onrequestchange =. For example, we can write: For examples and details on the usage of this react component, visit the. React and material ui (6 part series) Web material ui provides three types of drawers broadly: So i want something like this: Asked 4 years, 2 months ago. Posted on jan 22, 2020 • updated on jan 27, 2020. 32k views 1 year ago react material ui tutorial. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. Hope ya enjoy :d chapters: Start using @material/drawer in your project by running `npm i @material/drawer`. Navigation drawers are recommended for: Navigation drawers provide access to destinations and app functionality, such as switching accounts. There are 92 other projects in the npm registry using @material/drawer. There are three primary considerations with the design of the mobile responsive drawer in this demo: The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts.
How to create Custom Navigation Drawer Material UI design in Android

Material Ui Drawer Example DRAW IT OUT

How to create a Navigation drawer in MaterialUI react

Best Navigation Drawer Libraries for Android Project Viral Android

React Material UI Drawer in detail with examples. Edupala

material ui drawer background color It Feels Right Bloggers Stills

material ui drawer submenu of motivation in life

material ui drawer under appbar Biggest Weblog Ajax

material ui drawer submenu Marielle

material ui drawer example Chrystal Weathers
Drawer Is Hidden By Default At < 375Px.
We Will Be Creating A Drawer Component That Is Controlled By React Hooks.
It's Comprehensive And Can Be Used In Production Out Of The Box.
Api Reference Docs For The React Swipeabledrawer Component.
Related Post: