React Native Drawer
React Native Drawer - Firstly, let's add icons to our tabs. For this project we will use the. So when i nest my stack navigator and. I’m not a fan of long intros, so i’ll just get straight to the point—we’re going to create a customized drawer navigator that will look something like this: Learn how to use the drawer layout in expo router. Web the navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. See installation, props, api, and examples of custom drawer. Web a module for configurable drawer styles in react native, with examples and props. Web we have implemented all our stacks, now we want to implement a few common requirements. To use this navigator, ensure that you have @react. Learn how to use the drawer layout in expo router. Photo by anastasia petrova on unsplash. Web i have a drawer with two components, home screen and todolist. Web learn how to use drawer navigator to render a navigation drawer on the side of the screen with react navigation. See examples, props, tween handler, and how to. Not recommended for production applications, but customizable and high performance. Web learn how to use drawer navigator to render a navigation drawer on the side of the screen with react navigation. Web the navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. It allows you to create a drawer (typicall…. Learn how to use drawerlayoutandroid, a react native component that wraps the platform drawerlayout for android only. Photo by anastasia petrova on unsplash. Web a module for configurable drawer styles in react native, with examples and props. See examples, props, tween handler, and how to. It allows you to create a drawer (typicall… Photo by anastasia petrova on unsplash. Learn how to use drawerlayoutandroid, a react native component that wraps the platform drawerlayout for android only. Not recommended for production applications, but customizable and high performance. Web i have a drawer with two components, home screen and todolist. Web a module for configurable drawer styles in react native, with examples and props. Learn how to install and use it from the react navigation website. Web the navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Web a module for configurable drawer styles in react native, with examples and props. Photo by anastasia petrova on unsplash. Not recommended for production applications, but customizable. It allows users to navigate between. Web a module for configurable drawer styles in react native, with examples and props. Web the navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Learn how to install and use it from the react navigation website. See the syntax, methods, project structure and. This tutorial covers installation, configuration, authentication,. See examples, props, tween handler, and how to. Web i have a drawer with two components, home screen and todolist. Web the navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. See installation, props, api, and examples of custom drawer. Web i have a drawer with two components, home screen and todolist. See examples, props, tween handler, and how to. This tutorial covers installation, configuration, authentication,. Learn how to use the drawer layout in expo router. Photo by anastasia petrova on unsplash. To use this navigator, ensure that you have @react. See installation, props, api, and examples of custom drawer. See the syntax, methods, project structure and. Firstly, let's add icons to our tabs. So when i nest my stack navigator and. See installation, props, api, and examples of custom drawer. So when i nest my stack navigator and. Firstly, let's add icons to our tabs. Learn how to install and use it from the react navigation website. See the syntax, methods, project structure and. Web we have implemented all our stacks, now we want to implement a few common requirements. It allows you to create a drawer (typicall… See the syntax, methods, project structure and. Learn how to install and use it from the react navigation website. This tutorial covers installation, configuration, authentication,. Web learn how to use drawer navigator to render a navigation drawer on the side of the screen with react navigation. A navigation drawer can either be. Component that renders a navigation drawer which can be opened and closed via gestures. See installation, props, api, and examples of custom drawer. Web learn how to create a drawer navigation in a react native app using react navigation and redux. To use this navigator, ensure that you have @react. Not recommended for production applications, but customizable and high performance. Web the navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. Web i have a drawer with two components, home screen and todolist. It allows users to navigate between. I’m not a fan of long intros, so i’ll just get straight to the point—we’re going to create a customized drawer navigator that will look something like this:
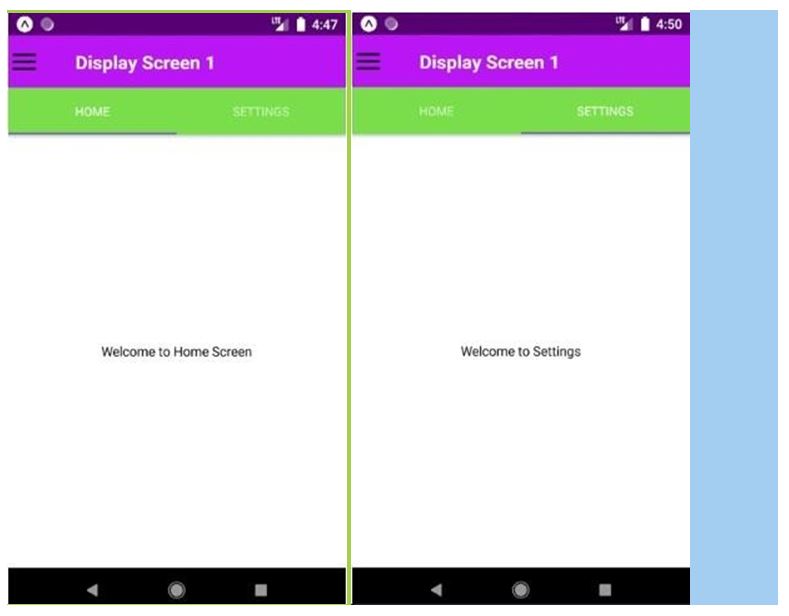
Drawer React Native Example for Android and iOS

7 React Native Customize Drawer Navigator React Navigation YouTube

Custom Drawer Navigation with React Native YouTube

React Native Drawer Tutorial React Native Master

React Native Drawer A Complete Guide to React Native Drawer

Drawer API built on top of wix react native navigation for iOS and Android

Drawer menu screen transitions using reactnavigation v5 React Native

Create A Drawer Navigation With React Native Dev Community www.vrogue.co

Drawer Menu Screen Transitions Using React Navigation V5 Native Custom

12 React Native Drawer Example you Should Know in 2020
For This Project We Will Use The.
Learn How To Use The Drawer Layout In Expo Router.
So When I Nest My Stack Navigator And.
Learn How To Use Drawerlayoutandroid, A React Native Component That Wraps The Platform Drawerlayout For Android Only.
Related Post: