Reactnativepaper Drawer
Reactnativepaper Drawer - We are a 20 year old, home grown chicago caricature and face painting company owned. React native drawer, configurable to achieve material design style, slack style, parallax, and more. Web a component used to show an action item with an icon and a label in a navigation drawer. Hopefully it can be helpful to. From todolist page i want to go to add item page. So when i nest my stack navigator and. 5.11.4 • public • published 5 days ago. A component to group content inside a navigation drawer. Usage import * as react from 'react' ; Web drawer.section | react native paper. Web topdrawer is a brand that offers a variety of products for the creative spirit, such as house shoes, bags, eyewear, pens, paper and more. Usage import * as react from 'react' ; So when i nest my stack navigator and. The top bar usually contains the screen title, controls such as navigation buttons, menu. Web will there be an. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. The top bar usually contains the screen title, controls such as navigation buttons, menu. 5.11.4 • public • published 5 days ago. A component to group content inside a navigation drawer. So when i nest my stack navigator and. React native drawer, configurable to achieve material design style, slack style, parallax, and more. Web © 2024 google llc. Import * as react from 'react'; So when i nest my stack navigator and. 5.11.4 • public • published 5 days ago. Whether you need tools for your top. So when i nest my stack navigator and. Usage import * as react from 'react' ; From todolist page i want to go to add item page. React native drawer, configurable to achieve material design style, slack style, parallax, and more. 🎥 welcome to the 16th episode of our #reactnativepaper series!in this tutorial, we'll delve into the intricacies of react native paper drawer, focusing on i. Works in both ios and android. Import * as react from 'react'; Web faces in focus is chicago’s only locally owned and operated live art retail operation. So when i nest my stack navigator and. Web drawer.section | react native paper. A component to display action items in a bar. Web © 2024 google llc. It can be placed at the top or bottom. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. So when i nest my stack navigator and. Currently, i'm rendering the native drawer on as custom drawer content. React native drawer, configurable to achieve material design style, slack style, parallax, and more. Web topdrawer is a brand that offers a variety of products for the creative spirit, such as house shoes, bags, eyewear, pens, paper and more. Web drawer.section. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web will there be an integration between this react navigation drawer and native paper drawer. A component to group content inside a navigation drawer. Web @hotgeart our library supports drawer.item and drawer.section components which are just building blocks that. It can be placed at the top or bottom. A component to display action items in a bar. 🎥 welcome to the 16th episode of our #reactnativepaper series!in this tutorial, we'll delve into the intricacies of react native paper drawer, focusing on i. Works in both ios and android. Web drawer.section | react native paper. Web @hotgeart our library supports drawer.item and drawer.section components which are just building blocks that you can put inside drawer to make it. Works in both ios and android. The top bar usually contains the screen title, controls such as navigation buttons, menu. 5.11.4 • public • published 5 days ago. From todolist page i want to go to add. Import * as react from 'react'; Hopefully it can be helpful to. Whether you need tools for your top. We are a 20 year old, home grown chicago caricature and face painting company owned. The top bar usually contains the screen title, controls such as navigation buttons, menu. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. A component to group content inside a navigation drawer. Web © 2024 google llc. 5.11.4 • public • published 5 days ago. From todolist page i want to go to add item page. A component to display action items in a bar. Usage import * as react from 'react' ; Web @hotgeart our library supports drawer.item and drawer.section components which are just building blocks that you can put inside drawer to make it. Web will there be an integration between this react navigation drawer and native paper drawer. It can be placed at the top or bottom. Web drawer.section | react native paper.
Drawer.CollapsedItem React Native Paper

Drawer Navigator Tutorial in React Navigation v5 YouTube

12 React Native Drawer Example you Should Know in 2020

ReactNative tutorial 20 Drawer navigation with tab navigation

GitHub Alhydra/ReactNativeDrawerTutorial React Native Drawer Tutorial

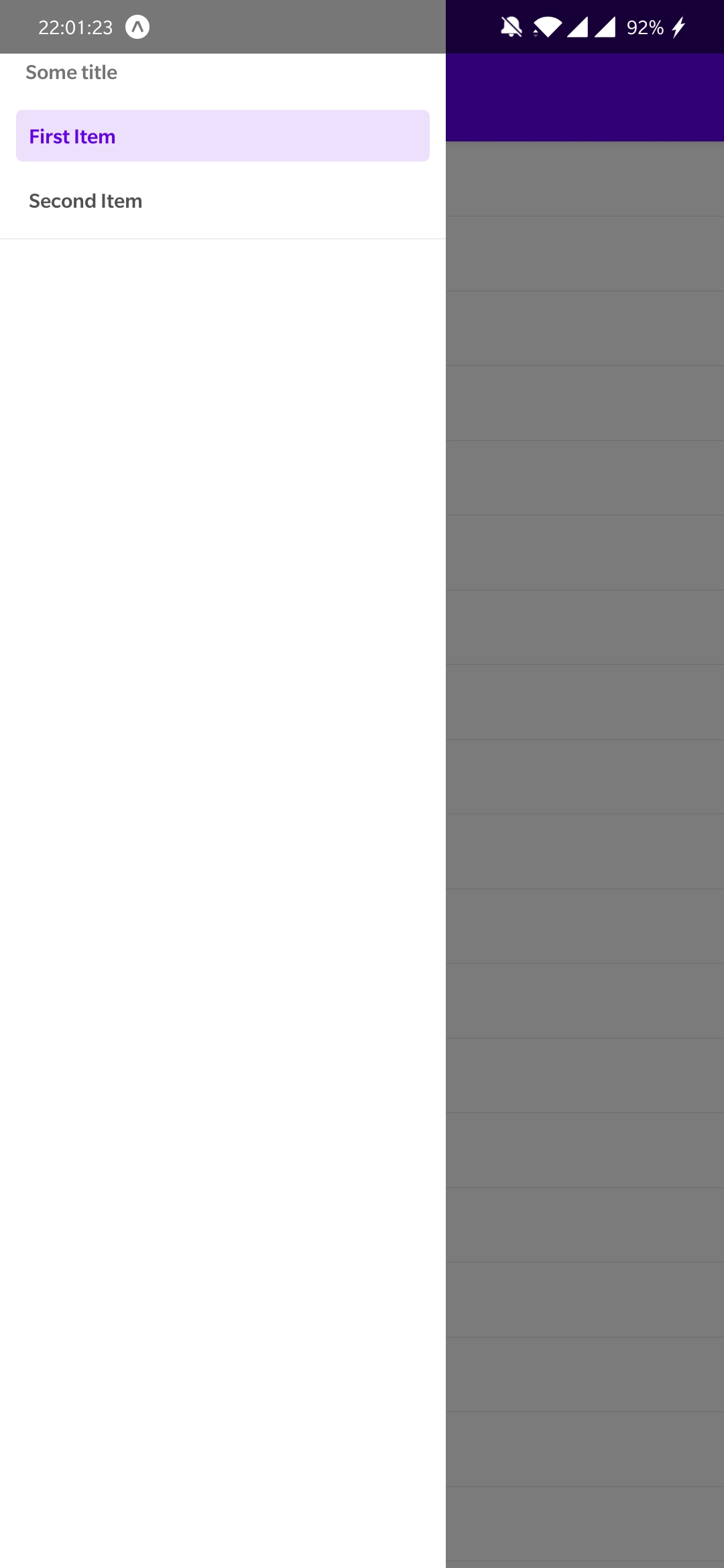
Drawer.Section · React Native Paper

react native paper drawer The AI Search Engine You Control AI Chat

React Native Paper 5.0 What’s New? blog {callstack}

React Native Paper 5.0 What’s New? blog {callstack}

Custom Drawer Navigator in React Navigation v5
React Native Drawer, Configurable To Achieve Material Design Style, Slack Style, Parallax, And More.
Web Topdrawer Is A Brand That Offers A Variety Of Products For The Creative Spirit, Such As House Shoes, Bags, Eyewear, Pens, Paper And More.
Web I Have A Drawer With Two Components, Home Screen And Todolist.
Web A Component Used To Show An Action Item With An Icon And A Label In A Navigation Drawer.
Related Post: