Simple Path Drawing
Simple Path Drawing - How to draw a forest path. Web let us first start with a simple svg <<strong>path</strong>> example: Drawing a forest path is a great way to. The svg format is a vector image format, meaning it. Web how to draw spring path easy. Web a simple path in a graph is a nonempty sequence of nodes in which no node appears more than once in the sequence, and each adjacent pair of nodes in the sequence is adjacent. Home / blog / web design / svg basics—creating paths with curve commands. To draw a straight line: Web use the side of the pencil and two or three layers for the best results. Tutorials for diy pathways and walkways. Which path will your blaze take? Maybe the best thing in it is the smooth, beautiful curves it produces. Two identical scenes are drawn, one with. Import spreadsheets, conduct analysis, plan, draw, annotate, and more. 6.5k views 1 year ago. Simplifies and smooths svg <<strong>path</strong>>s. Go to the end to download the full example code. The svg format is a vector image format, meaning it. Import spreadsheets, conduct analysis, plan, draw, annotate, and more. Web hiking drawing (easy) embark on a delightful artistic journey as we guide young creators through simple steps to create an easy hiking drawing! For a coarser soil, or for gravel, try using a found texture such as concrete or sand paper. The svg format is a vector image format, meaning it. Web how to draw spring path easy. Two identical scenes are drawn, one with. Simple path # draw a graph with matplotlib. Lots of designs that are easy for anyone to do. Maybe the best thing in it is the smooth, beautiful curves it produces. Web let us first start with a simple svg <<strong>path</strong>> example: Two identical scenes are drawn, one with. Web learn how to draw simple and beautiful paths with these easy and creative ideas. Simple path # draw a graph with matplotlib. Get inspired to create stunning landscapes and designs. The svg format is a vector image format, meaning it. Drawing a forest path is a great way to. Let’s start off this blog post with a simple doodle of a sunset and two birds flying over the ocean. The <<strong>path</strong>> element is used to define a path. Home / blog / web design / svg basics—creating paths with curve commands. Lots of designs that are easy for anyone to do. By steve inskeep, brendan bryrne. These are common beginner mistakes. The <<strong>path</strong>> element is the most powerful element in the svg library of basic shapes. Simplifies and smooths svg <<strong>path</strong>>s. Web use the side of the pencil and two or three layers for the best results. Two identical scenes are drawn, one with. How to draw a forest path. Lots of designs that are easy for anyone to do. Simple path # draw a graph with matplotlib. Maybe the best thing in it is the smooth, beautiful curves it produces. Go to the end to download the full example code. Web let us first start with a simple svg <<strong>path</strong>> example: Web hiking drawing (easy) embark on a delightful artistic journey as we guide young creators through simple steps to create an easy hiking drawing! Open the development tools and compare the original path to the simplified path. Next, let’s draw some sea shells! By steve inskeep, brendan bryrne. Web the path tool (replacing the old bezier selection tool) can be. Let’s start off this blog post with a simple doodle of a sunset and two birds flying over the ocean. Open the development tools and compare the original path to the simplified path. Web learn how to draw simple and beautiful paths with these easy and creative ideas. Last week i began a discussion about paths, mainly focusing on. Lots. Thanks for watching our channel. Simple path # draw a graph with matplotlib. How to draw a forest path. Drawing straight lines are the easiest thing to achieve with the path tool. Web learn how to draw simple and beautiful paths with these easy and creative ideas. Import spreadsheets, conduct analysis, plan, draw, annotate, and more. Home / blog / web design / svg basics—creating paths with curve commands. The svg format is a vector image format, meaning it. Web after some setbacks, boeing prepares for starliner's first crewed launch into space. Get inspired to create stunning landscapes and designs. Fire is both creative and destructive. To draw a straight line: Simplifies and smooths svg <<strong>path</strong>>s. Lots of designs that are easy for anyone to do. Maybe the best thing in it is the smooth, beautiful curves it produces. Next, let’s draw some sea shells!
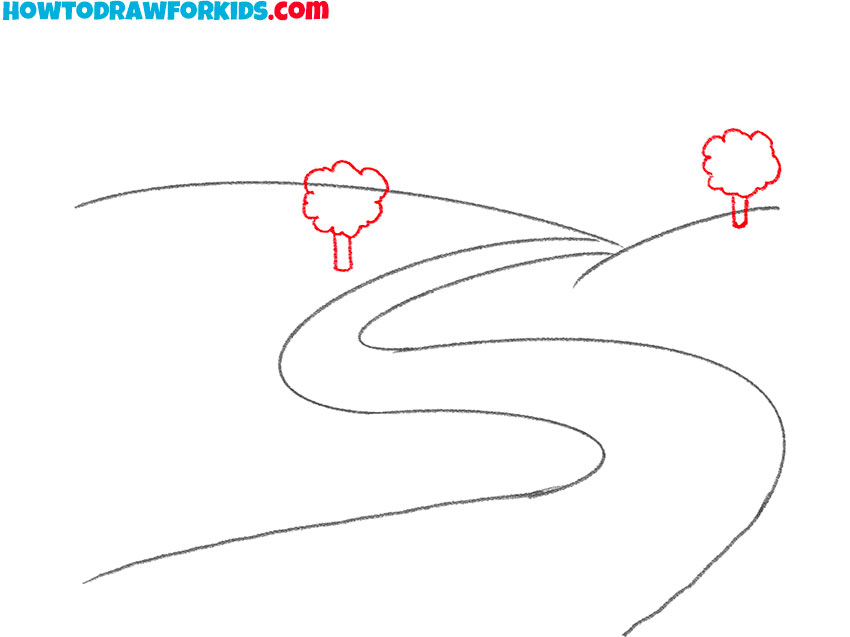
How to Draw a Road Step by Step Easy Drawing Tutorial For Kids

How to Create a Walking Path 8 Steps (with Pictures) wikiHow

How to Draw a Road with Trees in OnePoint Perspective

Path Drawing at GetDrawings Free download

How to Draw a Road of Trees using 1Point Perspective Step by Step

Walk This Way Drawing a Walking Path and Reeds YouTube

How To Draw Pathways at How To Draw

Simple hand drawn vector doodle drawing. Ink sketch. Road among nature
Path Direction Sign Choice Drawing Stock Illustration Download Image

Path Drawing at Explore collection of Path Drawing
Go To The End To Download The Full Example Code.
For A Coarser Soil, Or For Gravel, Try Using A Found Texture Such As Concrete Or Sand Paper.
455 Views 2 Years Ago.
Tutorials For Diy Pathways And Walkways.
Related Post:
